jQuery Mac-like Login Form
A login page like what Mac has; when a user chooses his username, there will be a password form that he/she has to fill. If the password inputted is not valid, the login form will automatically warn the…

spin button plugin with jQuery
Smart spin is a jQuery spin button plugin that mimics the very common windows spin button control. Smart spin allows you to select a value between minimum and maximum values using either mouse or keyboard.…

Image Select plugin with jQuery
his plugin will be replaced by another from a plugin pack I’m developing, where I’ve applied lots of bugfixes. The link will be on here by the end of August. ImageSelect is a jQuery plugin…

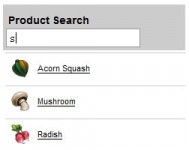
jQuery search form list filtering
Here’s a clever little script that’s certainly useful if you want to give users the functionality to refine search results or filter product results. If you had a list of films with long titles…

jQuery Cusom your select form
Your select form is replace by a div + ul li to simulate a select Box with options and rebuild automatically your original <select> with the correct value. Don't work with multiple selections.…

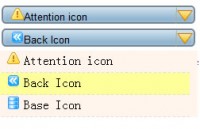
Releases customselect icons with jQuery
After being sick of how ugly select boxes are within forms, I looked hard to find a decent solution. There are a few but some of them I found to have bugs, or not be able to use icons within the custom…

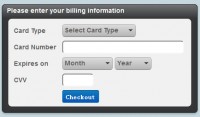
useful credit card validation jQuery plugin
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction.…

Useful CSS3 and jQuery Search Form
Most websites nowadays have a search form somewhere. I’m pretty sure I don’t need to explain why it’s a good idea to have a ‘search’ functionality built into a website and…

Web Forms with HTML5 no javascript
For years now, most Web forms have included at least some lines of JavaScript code. Typically this JavaScript is used to validate the form — that is, check all the fields have been filled in correctly…

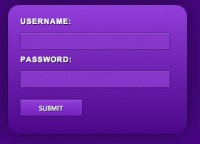
Slick Login Form with CSS3
The goal of this post is to harness some new functionality provided by CSS3 and move away from images. We are going to create a CSS3 login form without images yet still have a visually pleasing result.…

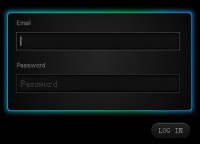
Glowing login Form with jQuery and CSS3 (Glowform )
I thought Dragon Labs' Dragonfish Login Form Demo was really neat. They implement the effect by using a rather large background image and a mask image and move the background image around via…

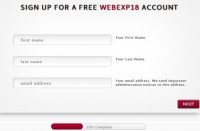
Nice CSS3 and jQuery Multi-Step Signup Form
we will see how to create a simple multi-step signup form using CSS3 and jQuery. To spice up things a bit, we will include progress bar with the form, so the users will be able to see the percentage of…

Glow Hinter login form with jQuery
Glow Me Hinter is a very SIMPLE and EASY to use jquery plugin that can be used to add informative hints on your input textboxes. It can also simulate the twitter login textboxes by adding a border glow…

Fancy Forms with HTML5 and CSS3
Forms in HTML have typically been pretty boring – input boxes and buttons with all validation performed by javascript. With the new HTML5 Forms module things have become a little more useful. As…

very usable and nice search box with CSS3
you’ll learn how create a cool and usable CSS3 search box using the HTML5 placeholder attribute. For the browsers that don’t support this new HTML attribute, fallback is created using Modernizr’s…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 17712
17712
 3605
3605