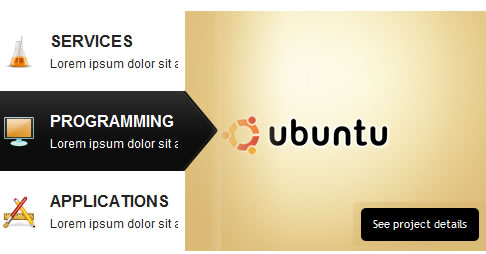
Slideshow Feature List

Using Feature List requires a simple function call:
$.featureList(
$("#tabs li a"),
$("#output li"), {
start_item : 1
}
);
// Alternative
$('#tabs li a').featureList({
output : '#output li',
start_item : 1
});
Options
The following options are configurable:
- start_item - Index of active tab by default (counting starts from 0) (default 0)
- pause_on_hover - If true, animations will pause when the mouse hovers over the tabs (default true)
- transition_interval - Length of time between transitions (0 = no automatic transitions) (default 5000)
Tag: image slideshow
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 36208
36208 7881
7881