Image Select plugin with jQuery

his plugin will be replaced by another from a plugin pack I’m developing, where I’ve applied lots of bugfixes. The link will be on here by the end of August.
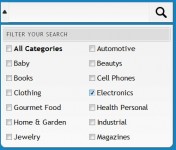
ImageSelect is a jQuery plugin that allows the user to select an image by means of a nice looking dropdown.
You must have a <select> containing one or more <option>s. Each option must contain the URL to the image you want to display, as the option text. The option value can be whatever you like.
Example:
<select name="logo"> <option value="1">/images/whatever.jpg</option> <option value="2">/images/something.png</option> <option value="3">/images/misc.gif</option> </select>
Then you just need to include the javascript, stylesheet and images, and modify the css to make sure the image path(s) are correct for you.
<script src="/imageselect/imageselect.js" type="text/javascript"></script> <link href="/imageselect/imageselect.css" media="screen" rel="stylesheet" type="text/css" />
And finally, you just need to call .ImageSelect on the jQuery wrapped select element:
$('select[name=logo]').ImageSelect();
See below for more detailed integrations.
Usage
You must call ImageSelect on a jQuery wrapped <select> element:
$('select[name=logo]').ImageSelect();
You can pass in options as an object:
$('select[name=logo]').ImageSelect({width:100});
Or specify the method you want:
$('select[name=logo]').ImageSelect('remove');
Or both:
$('select[name=logo]').ImageSelect('init',{width:100,height:50});
Arguments
- method – The method to call. If omitted, the ‘init’ method will be called by default
- options – This is an object containing various options (see below).
Methods
- init – Initialises the plugin using the selected element(s).
- open – Shows the dropdown portion of the element (or hides via animation if already shown, works more like toggle() really).
- close – Hides the dropdown portion of the element (no animation).
- remove – Removes the control and reverts to the original select input.
-
update – Updates the displayed image selection. You must supply the url in an object, e.g.
$('select[name=logo]').update({url:'/images/logo.jpg'}).
Options
- width – The width of the select. Default is 200.
- height – The height of the select (with the dropdown hidden). Default is 75.
- dropdownWidth – The width of the dropdown list part of the select. Default is 350.
- dropdownHeight – The height of the dropdown list part of the select (overflow will scroll). Default is 250.
- z – The z-index to use for the dropdown. Default is 99999.
- backgroundColor – The background colour of the control. Default is ‘#ffffff’.
- borderColor – Border colour of the control (including dropdown). Default is ‘#cccccc’.
- lock – Which dimension to lock, width or height. Default is ‘height’.
The article source:http://www.liam-galvin.co.uk/imageselect/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 25814
25814 3682
3682