simple slide navigation with JQuery plugin
This is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded sub-menus between sessions by…

jQuery force directed graph layout algorithm --Springy
Springy is a force directed graph layout algorithm. So what does this “force directed” stuff mean anyway? Excellent question! It means that springy uses some real world physics to try and…

jQuery and CSS3 Animation effect
The markup is not difficult, we used two unordered lists, the first list follow insert all graphics (via CSS3) and animations, while the second list social will have links to social networks always with…

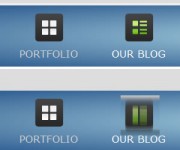
Awesome jQuery and CSS3 Interactive menu
This example will tell you how to create an interactive menu using CSS3 goodness and jQuery’s power. The idea The idea behind this example was to have some nicely arranged blocks and once you click…

jQuery BBC News Map menu plugin
The BBC News Map cleverly breaks England into 10 square-boundary regions, allowing them to make each region out of several <span> tags rather than one <area> tag. The use of the <span>…

Scroll Links Box Navigation Menu-BoxyMenu
BoxyMenu is a simple and fast navigation menu plugin that renders smoothly in all major web browsers. It is simple to customize and can be plugged in to any website or web application. BoxyMenu Parameters…

Cool JQuery and CSS3 Animation Menu
The menu is simple, but unique. Script structure: HTML: <div id="menu"> <ul id="nav"> <li> <a href="#" class="icon1"> <span>Home Page</span>…

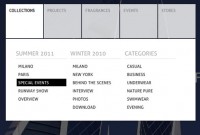
Useful Magazine Style Dropdown Menu with jQuery
This is a magazine-style drop down nav menu. This will be created with some fancy CSS3 techniques to work in standards-compliant browsers. Even if you are shaky with jQuery you should be able to keep…

super cool easing and hoverIntent navigation with jQuery
Make your navigation a bit more flashy with this plugin… using easing and hoverIntent, customise the rollover colours, easing method and duration… View the demo for an example… Include…

jQuery Sliding hover Animated Menu
we’ll be building a cool Animated navigation list complete with a sliding hover effect. We’ll build the design to work without jQuery first of all to ensure it’s widely accessible to…

jQuery An Auto Collapsing Bread Crumb
With a little help from jquery user "mikejbond", the chevron overlay div no longer needs to be part of the HTML, it is inserted dynamically. You may still want include it if you want to cache image on…

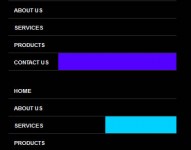
Nice "Flashy" menu with Jquery.
we are going to create a "Flashy" menu using Jquery. The Menu/Navigation is one of the first thing I focus on when I make a website. It has to be unique, original and reflect the spirit…

Scalable Menu with jQuery CSS3
we are going to create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will…

jQuery horizontal animated menu
HTML code: HTML code seem to be simple. Simply copy and paste these all code below to your new HTML page. <div class="kwicks_container"> <ul class="kwicks"> <li id="kwick_1"> <a href="#">Home…

Image Hover Move- simple and practical navigation or featured image jQuery plugin
Usage Include js files. <link href="css/images_hover_move.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11703
11703
 1882
1882