HTML5 and jQuery Image uploader effect
We have received several inquiries for the last time from our readers with a question – how to upload photos to website. I think that this is an interesting question, and, I decided to lift the…

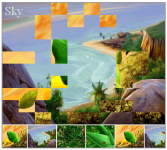
HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

(HTML5Sticky)Sticky Notes for the Web with HTML5
The HTML5STicky is as the name suggests, HTML5 application you can use to create sticky notes. The sticky notes are persistent in nature meaning your created sticky notes will be there the next time you…

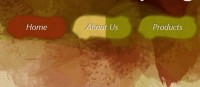
jQuery and html5 Brush Stroke Navigation
You can see the folder structure. It is quite simple. A folder for images, another for script files, one HTML file and a CSS file. The Content – HTML5 We’ll be using some HTML5 elements to…

Web Forms with HTML5 no javascript
For years now, most Web forms have included at least some lines of JavaScript code. Typically this JavaScript is used to validate the form — that is, check all the fields have been filled in correctly…

Simple HTML5 Progress bar
There is a great amount of articles about Canvas on the internet, but I would like to show the example of how you can use Canvas on practice, namely the creation of animated progress bar.' The progress…

HTML5 jQuery Slideshow w/ Canvas
You’ve probably heard a lot about the new HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like…

canvasSlideshow - html5 canvas image slideshow jQuery plugin
Usage Include js files. <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/webwidget_slideshow_html5_simple.js"></script>…

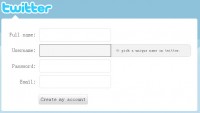
Twitter Sign-up Page using HTML5 And CSS3 (no js)
As we all know HTML5 gives us some pretty useful feature . Today I am going to show the feature which gives a new look to Forms module.In Old version of html , Forms were pretty boring and you have to…

Drag and drop HTML5
As we have mentioned in some of our previous articles & tutorials HTML 5 offers designers, developers and people in general a much richer experience, we are still just scraping the surface of the…

Editable CSS3 jQuery html5 Image Gallery
We build a pretty typical image gallery design pattern, a grid of images that pop up larger when clicked. But this image gallery page makes use of hot semantic HTML5 markup, loads of visual treats with…

HTML5-Slideshow
Download Lightweight HTML5-based slideshow This is a mini web app for people who'd rather build slides with HTML and CSS than with PowerPoint.

jQuery html5 canvas 3D animation effect
Directions: Step 1: Add the below code inside the <HEAD> section of the page: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>…

Neon Text Effect With jQuery & CSS
In this combined design and coding tutorial, we are creating a neon glow text effect with CSS and jQuery, perfect for spicing up your web pages while keeping an eye on SEO. Read more。。
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 15781
15781
 3026
3026