useful credit card validation jQuery plugin

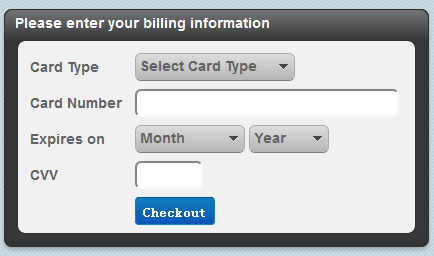
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports the following credit cards.
- American Express
- Master Card
- Visa Card
- Diners Club
- Discover
Using Smart Validate
In your HTML file add the following in the head section.
- Add a reference to latest jQuery script
- Add a reference to ccvalidate.js file
- Add a reference to ccvalidate.css file
Add the code below to your HTML document or use classes "cc-ddl-type", "cc-card-number" and "cc-checkout" to existing elements. These classes are mandatory as the smart validate plugin uses these classes to read the required values.
<select class="cc-ddl-type"> <option value="mcd">Master Card</option> <option value="vis">Visa Card</option> <option value="amx">American Express</option> <option value="dnr">Diner Club</option> <option value="dis">Discover</option> </select> <input class="cc-card-number" type="text"> <input class="cc-checkout" value="Checkout" type="submit">
Smart Validate plugin has only one parameter that is a callback function to be called, that returns a boolean value indicating whether the credit card number is in valid format or not. See the example below to see how it works.
$('.cc-container').ccvalidate({ onvalidate: function(isValid) {
if (!isValid) {
alert('Incorrect Credit Card format');
return false;
}
}
Here is the full code for the example above.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Credit Card Validation Plugin Sample</title>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="ccvalidate.js" type="text/javascript"></script>
<link href="ccvalidate.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$('.cc-container').ccvalidate({ onvalidate: function(isValid) {
if (!isValid) {
alert('Incorrect Credit Card format');
return false;
}
}
});
});
</script>
</head>
<body>
<div class="cc-container">
<select id="cc-types" class="cc-ddl-type">
<option value="mcd">Master Card</option>
<option value="vis">Visa Card</option>
<option value="amx">American Express</option>
<option value="dnr">Diner Club</option>
<option value="dis">Discover</option>
</select>
<input type="text" id="card-number" class="cc-card-number" />
<input type="submit" value="Checkout" class="cc-checkout" id="check-out" />
</div>
</body>
</html>
The article source:http://www.egrappler.com/jquery-credit-card-validation-plugin-smart-validate/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 11699
11699 3387
3387