jQuery & CSS3 custom skin select lists
Skin your HTML select lists easily with Selectyze plugin. It works with IE6-9, chrome, Safari, Firefox.. HOW DOES IT WORK ? Selectyze hide your select element, and build a <div> just below the select…

jQuery images dynamic form preview
a dynamic form preview tool for work so clients could preview how the text and images would look before submitting the content to be published. I’ve trimmed down the code and removed the database…

Custom jQuery form Selectbox
Replaces the standard HTML form selectbox with a custom looking selectbox. Allows for disable, multiselect, scrolling, and very customizable. // SIMPLE USAGE $(".exampleDiv").custSelectBox();…

Image Select Elements with jQuery and CSS3
When creating your web designs, you are always striving for a consistent look across the different browsers. Unfortunately, one of the most fundamental elements of your website – the browser controls…

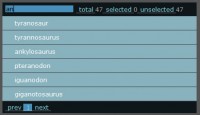
cool paginated filterable multi-select widget for MooTools
The standard HTML list box is a much maligned user interface element. It requires use of both mouse and keyboard to operate, and with any more than a few elements it requires the user to scroll. It's…

ScrollectBox jQuery plugin
When used on a select-element, the ScrollectBox will act as a stylable clone, thus preserving the functionality of e.g. a form. Further down this page, in the Examples section, is a tryout form as well…

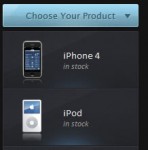
jQuery custom dropdown image combobox
Feature at glance: Fully Skin-able Your original dropdown is safe, so your form post will not be messed. An image can be inserted with your text. Each <option> can have an image. You may covert…

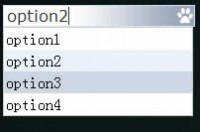
jQuery styleSelect
This plugin replaces the standart select element with a custom looking selectbox. Plugin has keyboard support. Usage $("select").styleSelect(); Options Name/options Type Default optionsTop Options…

jQuery Doubleselect Plugin
Fill in a second select box dependent on the first one. Code $(document).ready(function() { "Vegetables": { "key" : 10, "defaultvalue" : 111, "values" : { "tomato": 110, "potato": 111, "asparagus": 112…

Styling Drop Down Boxes with jQuery
One problem with HTML forms is it is hard to style the elements to fit into your design. The tutorial will show you how to style the hardest of them all, the select box. The Plan Unfortunately…

Jquery Mega Select List
This is the jQuery Mega Select List project, Usage The jQuery Mega Select List is for when you have a drop down list with a crazy number of items that can be logically grouped, for example if you…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 32102
32102
 8413
8413