Stylish Contact Form with CSS3 HTML5
we will show you the code step by step to create a full HTML5 CSS3 contact form like the one above, without using any images. First, a little disclaimer. HTML5 and CSS3 are still working drafts; the goal…

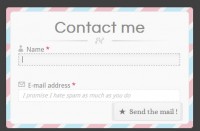
Stylish Handwritten Letter Style jQuery Form
Follow this step by step tutorial to create a traditional pen & paper inspired contact form in HTML and CSS. use a mix of basic and intermediate CSS techinques to give the form the appearance…

jQuery & CSS3 custom skin select lists
Skin your HTML select lists easily with Selectyze plugin. It works with IE6-9, chrome, Safari, Firefox.. HOW DOES IT WORK ? Selectyze hide your select element, and build a <div> just below the select…

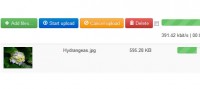
jQuery Awesome File Upload effect
File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing.…

cool jQuery and CSS3 Login Box Dialog Window
Hello guys, in this demo will introduce how to create a simple modal dialog window with jQuery by using of a login box. This demorequires intermediate knowledge of CSS and jQuery. For best results, please…

jQuery Registration tooltips Form
Bootstrap helps you to produce clean and highly usable applications, it will reduce larger engineering efforts and gives uniform application solutions. Bootstrap CSS Just include two CSS file bootstrap.css…

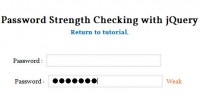
jQuery Simple Password Strength Check
Password strength checking is an easy way to show the strength of user password on the registration forms. It helps users to choose more secure password when filling the forms. In this tutorial we will…

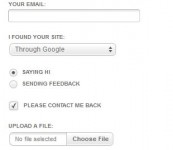
Uniform---jQuery Sexy forms effect
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If…

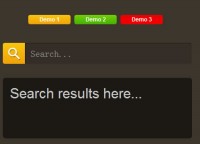
jQuery slide Search Box Plugin
SearchMeme Features CSS based themes for search button. Adjustable search button direction. Events on search start and search end. Using SearchMeme In your HTML file add the following references in the…

jQuery and CSS3 “Next Level” animation Search Form
we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we…

Awesome CSS3 and jQuery Login Form
we will code the Login Form that you can find in Futurico UI Pro made by Vladimir Kudinov. To create it we will use CSS3 and jQuery. Step 1 – HTML Markup Let’s start creating the HTML markup.…

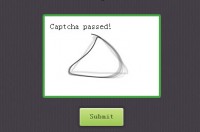
MotionCAPTCHA ----cool jQuery CAPTCHA plugin
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas Harmony procedural drawing tool by Mr Doob and the $1 Unistroke Gesture Regonizer algorithm (and the more recent Protractor…

jQuery useful TagBox Plugin
This is a jQuery plugin to help add tags like input in your forms. In the header section add the following: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.js"></script>…

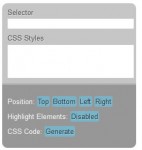
custom float form with jQuery
With this Plugin you can style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.…

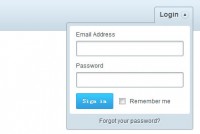
Cool Dropdown Login Form with jQuery
There are many way’s in which a user can login, a popular method since the birth of twitter is to have a dropdown form. Today we give away a simple jQuery dropdown login form, it’s easy to…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 27920
27920
 6285
6285