Custom contact form with jQuery
we are going to build a awesome contact form. Also we are going to display errors using well-known jQuery plugin to validate form fields. We need to create necessery files: index.html, init.js and default.css.…

jQuery Real-Time Form Validation plugin
Client-side validation is something every web form should have, no doubts about that. While server-side validation does its job, it certainly lacks good user experience. What is so great about client-side…

Smooth Animated Search form with jQuery
The search was inspired by apple.com and it works in all major browsers, even works in IE6 though you would have to fix the png yourself. Requirements For the more advanced usage of the search it requires…

jQuery pretty Checkboxes form
This script is for people who wants to have a consistent look for checkboxes across browser or those who simply want them to look better. By using this script you wont loose any of the regular inputs…

JQuery AJAX PayPal Cart Form Plugin
AJAX PayPal Cart is a easy to use JQuery plugin for web developer to add a full function shopping cart in their website. The AJAX cart can included a cart widget which allow display of cart information…

beautiful Radio, check button with Forms
What's Ideal Forms: Ideal Forms is a small framework to build powerful and beautiful online forms. It's very easy to use and requires minimal html syntax. Absolutely everything is stylable with…

jQuery images dynamic form preview
a dynamic form preview tool for work so clients could preview how the text and images would look before submitting the content to be published. I’ve trimmed down the code and removed the database…

Stylish Messaging Modal Box with jQuery
You can build some really neat things using jQuery. The latest release bundle updates a lot of bugs and even hints at support for a new jQuery Mobile. With frontend scripting you can build practically…

Simple jQuery Virtual Keyboard Effect
very few websites provide their users with the option of using a virtual keyboard to key in (at the bare minimum) their passwords. Yes, a few banks do it, but considering how much personal information…

Stylish Rocking CSS3 Search Field
CSS3 is the next generation style sheet language. It introduces a lot of new and exciting features like shadows, animations, transitions, border-radius etc. Although the specifications have not been finalized…

Checkbox and Radio control with jQuery
In web development/design, there’re a lot of time you want to customize HTML controls. Some controls are actually quite simple to implement. I will show you how to customize a checkbox/radiobox.…

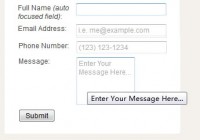
Useful jQuery Form Add Hints and Auto Focus effect
This demo teaches you how to easily add hints to your forms and auto focus fields. We are continuing a series of quick articles for web developers which explain how to automate things during website programming.…

html5 and CSS3 Modern Web Forms effect
This demo using HTML5 and CSS3 to achieve great style and functionality without causing problems in less capable browsers. To be clear, this code will not look exactly the same in every browser. We are…

Like Apple CSS3 Search Box
Apple-inspired search box or search field using CSS3 alone. The search field expands slowly when focused/clicked. This animation effect achieved purely using CSS3 transition property. Also, we have used…

Animate jQuery validation feedback form
The trick is very simple: after user presses signup button, validation occurs and all fields that are invalid get shaken a little bit. They have very simple web form as example below shows. I won't…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 38920
38920
 13223
13223