jQuery search form list filtering

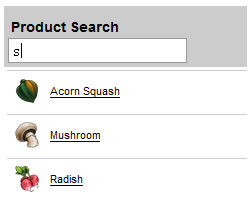
Here’s a clever little script that’s certainly useful if you want to give users the functionality to refine search results or filter product results. If you had a list of films with long titles this would be a quick and easy way to filter through the results.
The Code
The code below works by searching the text in the list items on each key press. It then filters the results by sliding out the items that don’t match.
(function ($) {
jQuery.expr[':'].Contains = function(a,i,m){
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;
};
function filterList(header, list) {
var form = $("<form>").attr({"class":"filterform","action":"#"}),
input = $("<input>").attr({"class":"filterinput","type":"text"});
$(form).append(input).appendTo(header);
$(input)
.change( function () {
var filter = $(this).val();
if(filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
return false;
})
.keyup( function () {
$(this).change();
});
}
$(function () {
filterList($("#form"), $("#list"));
});
}(jQuery));
The HTML
<div id="wrap">
<div class="product-head">
<h1>Product Search</h1>
<div id="form"></div>
<div class="clear"></div>
</div>
<ul id="list">
<li><img src="products/apple.png" width="30" height="30" align="absmiddle"/> <a href="#/Apple/">Apple</a></li>
<li><img src="products/acorn_squash.png" width="30" height="30" align="absmiddle"/> <a href="#/Squash/">Acorn Squash</a></li>
<li><img src="products/broccoli.png" width="30" height="30" align="absmiddle"/> <a href="#/Broccoli/">Broccoli</a></li>
<li><img src="products/carrot.png" width="30" height="30" align="absmiddle"/> <a href="#/Carrot/">Carrot</a></li>
<li><img src="products/celery.png" width="30" height="30" align="absmiddle"/> <a href="#/Celery/">Celery</a></li>
<li><img src="products/lettuce.png" width="30" height="30" align="absmiddle"/> <a href="#/Lettuce/">Lettuce</a></li>
<li><img src="products/mushroom.png" width="30" height="30" align="absmiddle"/> <a href="#/Mushroom/">Mushroom</a></li>
<li><img src="products/onion.png" width="30" height="30" align="absmiddle"/> <a href="#/Onion/">Onion</a></li>
<li><img src="products/potato.png" width="30" height="30" align="absmiddle"/> <a href="#/Potato/">Potato</a></li>
<li><img src="products/pumpkin.png" width="30" height="30" align="absmiddle"/> <a href="#/Pumpkin/">Pumpkin</a></li>
<li><img src="products/radish.png" width="30" height="30" align="absmiddle"/> <a href="#/Radish/">Radish</a></li>
<li><img src="products/squash.png" width="30" height="30" align="absmiddle"/> <a href="#/Squash/">Squash</a></li>
<li><img src="products/strawberry.png" width="30" height="30" align="absmiddle"/> <a href="#/strawberry/">Strawberry</a></li>
<li><img src="products/sugar_snap.png" width="30" height="30" align="absmiddle"/> <a href="#/SugarSnaps/">Sugar Snaps</a></li>
<li><img src="products/tomato.png" width="30" height="30" align="absmiddle"/> <a href="#/tomato/">Tomato</a></li>
</ul>
</div>
The article source:http://papermashup.com/jquery-list-filtering/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 20881
20881 5273
5273