sticky page scroll down menu with jQuery
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll…

jQuery and CSS3 slide accordion menu
This is a very unique animation menu with jQuery and CSS3,. ordinary circumstances, the menu displays only menu items LOGO , When the mouse hover the menu item, it will from left to right stretched .…

jQuery scroll down Navigation Header
we’ll be creating a navigation bar that stays with you as you scroll down — and we’ll also throw a gimmick or two into the mix to polish it off. What We’ll be Doing In this tutorial,…

Colorful jQuery animation slide menu
This is a nice and colorful jQuery and css menu The Idea is to create a normal ul li menu and apply a top border to the anchor tags with colors that will match with the element background color when it…

jQuery New Top Black Menu Bar like Google
Google has come up with a new look with the launch of Google Plus and one of the prominent changes we can observe is the black menu bar found on the top of Google Search Page and every other Google product…

Nice jQuery Walking Navigation
On a single page website with fixed position navigation, it will be nice to tell user on what section they are reading at. In this tutorial I am going to share how to create a walking navigation, on the…

jQuery cool auto moving submenu
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor…

Cool JQuery and CSS3 Animation Menu
The menu is simple, but unique. Script structure: HTML: <div id="menu"> <ul id="nav"> <li> <a href="#" class="icon1"> <span>Home Page</span>…

Simple jQuery and CSS3 Flyout Ribbon menu
It is compatible with all major browsers: Chrome, Firefox, Opera, Safari and IE9+..this is a Flyout Ribbon using jQuery and CSS3, The Markup The markup for this is pretty straight forward. You…

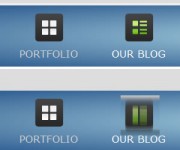
Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

jQuery and CSS3 Round Out Borders Tabs
Rounded corners are now trivially easy to achieve via border-radius. But that only allows us to cut into the shape. What if we want to connect a shape to another with a rounded outward corner. Clean HTML…

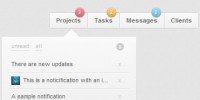
Awesome Notification tooltips Menu with jQuery
A jQuery plugin to add notification bubbles and a notification list to any menu. Usage var notifications = new $.ttwNotificationMenu({ colors:['#f56c7e', '#fec151', '#7ad2f4']…

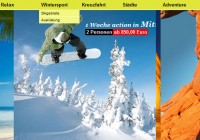
Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…

jQuery good Dropdown Menu Tooltips
Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16271
16271
 4810
4810