Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

jQuery CSS3 Overlap that Menu
If you have ever wanted to do something a bit different with your main navigation, how about having your items overlap each other? Using position: absolute; on our links allows us to do this. The first…

Beautiful CSS3 Styled jQuery Dropdown
Very stripped down code and minimal styling, yet still have all the functionality typically needed.Here are the features: Cross-browser compatible (even IE 6) Multi-level and retains “trail”…

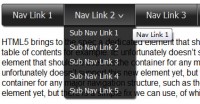
Drop-down Navigation Menu Using HTML5, CSS3 and jQuery
we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the…

CSS3 Super slick jQuery menu
The plugin called jSlickmenu, creates, well, slick menus with jQuery. Combined with some great CSS3 features likes rotation and shadows, this plugin can really lift up your design. It's fairly easy to…

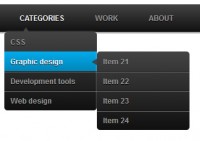
Minimalistic Navigation Menu with CSS3
Today we are making something practical – a simple CSS3 animated navigation menu The XHTML The menu is organized as an unordered list. This is the most suitable structure for a menu, as it provides…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 28711
28711
 9825
9825