Nice CSS3 and jQuery Multi-Step Signup Form

we will see how to create a simple multi-step signup form using CSS3 and jQuery. To spice up things a bit, we will include progress bar with the form, so the users will be able to see the percentage of form completion.
We will create four steps in our form:
1. username and password fields
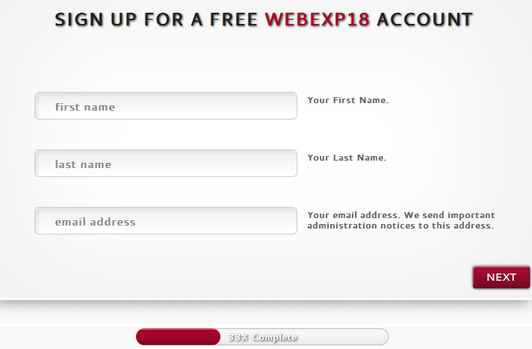
2. first and last name and email address
3. age, gender and country
4. summary
HTML Code
First thing to do is to create the html structure. We need a box container with four divs, one for each step. The basic HTML code is the following:
<div id="container">
<form action="#" method="post">
<div id="first_step">
<div id="second_step">
<div id="third_step">
<div id="fourth_step">
</form>
</div>
Inside each box container we will put the fields and a simple helpfull label. You can see the code inside the first box in the code below:
<!-- #first_step -->
<div id="first_step">
<h1>SIGN UP FOR A FREE <span>WEBEXP18</span> ACCOUNT</h1>
<div class="form">
<input type="text" name="username" id="username" value="username" />
<label for="username">At least 4 characters. Uppercase letters, lowercase letters and numbers only.</label>
<input type="password" name="password" id="password" value="password" />
<label for="password">At least 4 characters. Use a mix of upper and lowercase for a strong password.</label>
<input type="password" name="cpassword" id="cpassword" value="password" />
<label for="cpassword">If your passwords aren’t equal, you won’t be able to continue with signup.</label>
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<input class="submit" type="submit" name="submit_first" id="submit_first" value="" />
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
We have used three input fields: username, password and confirm password and at the end of the box, an input submit for the next step. The other boxes work in the same way.
At the end of the container box you can see a simple progress bar. This is the necessary code:
<div id="progress_bar">
<div id="progress"></div>
<div id="progress_text">0% Complete</div>
</div>
The complete HTML code is the following:
<div id="container">
<form action="#" method="post">
<!-- #first_step -->
<div id="first_step">
<h1>SIGN UP FOR A FREE <span>WEBEXP18</span> ACCOUNT</h1>
<div class="form">
<input type="text" name="username" id="username" value="username" />
<label for="username">At least 4 characters. Uppercase letters, lowercase letters and numbers only.</label>
<input type="password" name="password" id="password" value="password" />
<label for="password">At least 4 characters. Use a mix of upper and lowercase for a strong password.</label>
<input type="password" name="cpassword" id="cpassword" value="password" />
<label for="cpassword">If your passwords aren’t equal, you won’t be able to continue with signup.</label>
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<input class="submit" type="submit" name="submit_first" id="submit_first" value="" />
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<!-- #second_step -->
<div id="second_step">
<h1>SIGN UP FOR A FREE <span>WEBEXP18</span> ACCOUNT</h1>
<div class="form">
<input type="text" name="firstname" id="firstname" value="first name" />
<label for="firstname">Your First Name. </label>
<input type="text" name="lastname" id="lastname" value="last name" />
<label for="lastname">Your Last Name. </label>
<input type="text" name="email" id="email" value="email address" />
<label for="email">Your email address. We send important administration notices to this address</label>
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<input class="submit" type="submit" name="submit_second" id="submit_second" value="" />
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<!-- #third_step -->
<div id="third_step">
<h1>SIGN UP FOR A FREE <span>WEBEXP18</span> ACCOUNT</h1>
<div class="form">
<select id="age" name="age">
<option> 0 - 17</option>
<option>18 - 25</option>
<option>26 - 40</option>
<option>40+</option>
</select>
<label for="age">Your age range. </label> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<select id="gender" name="gender">
<option>Male</option>
<option>Female</option>
</select>
<label for="gender">Your Gender. </label> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<select id="country" name="country">
<option>United States</option>
<option>United Kingdom</option>
<option>Canada</option>
<option>Serbia</option>
<option>Italy</option>
</select>
<label for="country">Your country. </label> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<input class="submit" type="submit" name="submit_third" id="submit_third" value="" />
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<!-- #fourth_step -->
<div id="fourth_step">
<h1>SIGN UP FOR A FREE <span>WEBEXP18</span> ACCOUNT</h1>
<div class="form">
<h2>Summary</h2>
<table>
<tr><td>Username</td><td></td></tr>
<tr><td>Password</td><td></td></tr>
<tr><td>Email</td><td></td></tr>
<tr><td>Name</td><td></td></tr>
<tr><td>Age</td><td></td></tr>
<tr><td>Gender</td><td></td></tr>
<tr><td>Country</td><td></td></tr>
</table>
</div> <!-- clearfix --><div class="clear"></div><!-- /clearfix -->
<input class="send submit" type="submit" name="submit_fourth" id="submit_fourth" value="" />
</div>
</form>
</div>
<div id="progress_bar">
<div id="progress"></div>
<div id="progress_text">0% Complete</div>
</div>
As you can see, in the fourth step the table is empty. We fill it with the information entered by the users using jQuery.
CSS Code
Now we need to add the style on the form. First, we use the @fontface rule for using a custom font. I’ve used the Cantarell font. The complete CSS Code is listed below:
/* CSS Reset (Eric Meyer) */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,
p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,
font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,
dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td
{border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;
margin:0;padding:0}body{line-height:1}
ol,ul{list-style:none}blockquote,q{quotes:none}:focus
{outline:0}ins{text-decoration:none}del
{text-decoration:line-through}table{border-collapse:collapse;border-spacing:0}
@font-face {
font-family: 'Cantarell';
src: url(../fonts/Cantarell-Regular.eot);
src: local('Cantarell'), url('../fonts/Cantarell-Regular.ttf') format('truetype');
}
body {
background-color: #f9f9f9;
color: #222;
font-family: Cantarell, Verdana, sans-serif;
font-size: 12px;
}
input[type="submit"]::-moz-focus-inner, input[type="button"]::-moz-focus-inner { border : none; }
input[type="submit"]:focus, input[type="button"]:focus { outline : none; }
.clear { clear: both; }
#container {
background: url('../images/container.png') no-repeat;
width: 754px;
height: 370px;
margin: 20px auto;
padding: 50px 0;
overflow: hidden;
position: relative;
}
#container #first_step, #second_step, #third_step, #fourth_step { display: none; }
#container #first_step { display: block; }
#container .form { margin: 66px 72px 0 72px; }
#container h1, #container h2 {
font-size: Cantarell, Verdana, sans-serif;
text-align: center;
font-size: 24px;
text-shadow: 1px 1px 2px #222;
}
#container h1 span { color: #a90329; }
#container h2 {
color: #888;
font-size: 20px;
text-align: left;
text-shadow: none;
}
#container table {
margin: 20px 40px;
font-size: 14px;
font-weight: bold;
}
#container table td {
padding: 5px 10px;
}
#container table td:nth-child(2) {
color: #a90329;
}
#container input, #container select {
background: url('../images/input.png') no-repeat;
color: #888;
border: 1px solid #ccc;
font-family: Cantarell, Verdana, sans-serif;
font-weight: bold;
font-size: 15px;
width: 300px;
height: 35px;
padding: 0 25px;
margin: 20px 0;
float: left;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
#container input.submit {
background: url('../images/button.png') no-repeat;
border: none;
cursor: pointer;
width: 85px;
height: 38px;
position: relative;
bottom: 2px;
left: 655px;
}
#container input.submit:focus { border: none; }
#container input.send{ background: url('../images/send.png') no-repeat; }
#container input.error { border: 1px solid red; }
#container input.valid { border: 1px solid #1FFF00; }
#container input:focus, #container select:focus {
border: 1px solid #a90329;
color: #a90329;
}
#container select { padding: 5px 0 5px 25px; }
#container option { padding: 0 15px; }
#container label {
color: #666;
font-size: 12px;
font-weight: bold;
line-height: 14px;
float: right;
margin: 23px -25px;
width: 270px;
}
#progress_bar {
background: url('../images/progress_bar.png') no-repeat;
width: 339px;
height: 24px;
margin: 0 auto;
position: relative;
}
#progress {
background: url('../images/progress.png') repeat-x;
width: 0px;
height: 23px;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
#progress_text {
position: relative;
line-height: 21px;
text-align: center;
font-weight: bold;
color: white;
text-shadow: 1px 1px 2px #222;
width: 339px;
height: 24px;
top: -23px;
left: 0;
}
jQuery Code
We’re going to use jQuery for:
- slide the steps
- check if the data are valid
- change the completion percentage of progress bar
We need load jQuery library inside the page and then to use two plugins:
- jQuery UI, the most famous plugin used to extend the jQuery functionality.
- jQuery inputfocus, my jQuery plugin used to manage focus and blur events of the form.
Our jQuery code is listed below:
$(function(){
//original field values
var field_values = {
//id : value
'username' : 'username',
'password' : 'password',
'cpassword' : 'password',
'firstname' : 'first name',
'lastname' : 'last name',
'email' : 'email address'
};
//inputfocus
$('input#username').inputfocus({ value: field_values['username'] });
$('input#password').inputfocus({ value: field_values['password'] });
$('input#cpassword').inputfocus({ value: field_values['cpassword'] });
$('input#lastname').inputfocus({ value: field_values['lastname'] });
$('input#firstname').inputfocus({ value: field_values['firstname'] });
$('input#email').inputfocus({ value: field_values['email'] });
//reset progress bar
$('#progress').css('width','0');
$('#progress_text').html('0% Complete');
//first_step
$('form').submit(function(){ return false; });
$('#submit_first').click(function(){
//remove classes
$('#first_step input').removeClass('error').removeClass('valid');
//ckeck if inputs aren't empty
var fields = $('#first_step input[type=text], #first_step input[type=password]');
var error = 0;
fields.each(function(){
var value = $(this).val();
if( value.length<4 || value==field_values[$(this).attr('id')] ) {
$(this).addClass('error');
$(this).effect("shake", { times:3 }, 50);
error++;
} else {
$(this).addClass('valid');
}
});
if(!error) {
if( $('#password').val() != $('#cpassword').val() ) {
$('#first_step input[type=password]').each(function(){
$(this).removeClass('valid').addClass('error');
$(this).effect("shake", { times:3 }, 50);
});
return false;
} else {
//update progress bar
$('#progress_text').html('33% Complete');
$('#progress').css('width','113px');
//slide steps
$('#first_step').slideUp();
$('#second_step').slideDown();
}
} else return false;
});
$('#submit_second').click(function(){
//remove classes
$('#second_step input').removeClass('error').removeClass('valid');
var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/;
var fields = $('#second_step input[type=text]');
var error = 0;
fields.each(function(){
var value = $(this).val();
if( value.length<1 || value==field_values[$(this).attr('id')] || ( $(this).attr('id')=='email' && !emailPattern.test(value) ) ) {
$(this).addClass('error');
$(this).effect("shake", { times:3 }, 50);
error++;
} else {
$(this).addClass('valid');
}
});
if(!error) {
//update progress bar
$('#progress_text').html('66% Complete');
$('#progress').css('width','226px');
//slide steps
$('#second_step').slideUp();
$('#third_step').slideDown();
} else return false;
});
$('#submit_third').click(function(){
//update progress bar
$('#progress_text').html('100% Complete');
$('#progress').css('width','339px');
//prepare the fourth step
var fields = new Array(
$('#username').val(),
$('#password').val(),
$('#email').val(),
$('#firstname').val() + ' ' + $('#lastname').val(),
$('#age').val(),
$('#gender').val(),
$('#country').val()
);
var tr = $('#fourth_step tr');
tr.each(function(){
//alert( fields[$(this).index()] )
$(this).children('td:nth-child(2)').html(fields[$(this).index()]);
});
//slide steps
$('#third_step').slideUp();
$('#fourth_step').slideDown();
});
$('#submit_fourth').click(function(){
//send information to server
alert('Data sent');
});
});
The code from row 3 to 20 activate the inputfocus plugin to each input field. The code from row 27 to 64 check the validity of the data entered by the user (if username and password length is greather than 4 characters, if the password and confirm password fields are equal), then update the progress bar value and then slide to second step.
The code from row 71 to 100 check the data integrity for the second step (if first and last name aren’t empty and if the email address is valid). The rest is similar to the previous code.
Conclusions
We have seen how simple its to create a multistep signup form. This is only an example so I omitted some features as back button, and more others. Anyway the example is ready to use and it needs only to change the form action with the link of your php file used to store data and to edit the jQuery line 125 to: $(‘form’).unbind(‘submit’).submit();. You can also decide to use an AJAX calls to send the informations to server, and again it’s very easy to implement.
The article source:http://webexpedition18.com/articles/how-to-create-a-multi-step-signup-form-with-css3-and-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 20717
20717 4875
4875