like Mac OS X Finder's column view plugin with jQuery
hColumns is a jQuery plugin that looks like Mac OS X Finder's column view for the hierarchical data. Get the latest version of this plugin from Github Add required CSS and Javascript tag Insert before…

jQuery and CSS3 slide accordion menu
This is a very unique animation menu with jQuery and CSS3,. ordinary circumstances, the menu displays only menu items LOGO , When the mouse hover the menu item, it will from left to right stretched .…

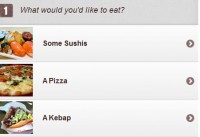
jQuery Mobile Restaurant Picker effect
With an increase in the number, diversity and complexity of smartphones, more and more companies want to have their own mobile app, but creating a native app can be pretty expensive. It requires special…

jQuery Like iPhone display list items menu
A jQuery plugin that allows you to display list items in a similar way like a iPhone home screen. If item count exceeds the displayed items on one screen, users can swipe through screens. What does it…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

Swing slide menu with jQuery
With a few lines of jQuery you can do a lot ("write less, do more ...") as a small menu that swing and all that without really getting tired ... We start by creating a set of elements of type…

jQuery Sliding hover Animated Menu
we’ll be building a cool Animated navigation list complete with a sliding hover effect. We’ll build the design to work without jQuery first of all to ensure it’s widely accessible to…

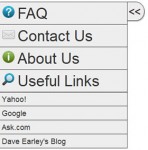
Feature Complete jQuery Slide Out Info Bar
The bar used jQuery to hide itself until someone click a small question mark on the top left of the page. The box contains several drop down boxes which house info such as FAQs, Contact form, about us…

Horizontal Sliding Submenu jQuery plugin
a horizontal sliding submenu. Has a couple of options and the appearance can be modified in the css. Slide Submenu requires: jQuery library hoverIntent plugin Slide Subnav plugin Example code to load…

jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. Step 1: The HTML Since most UI developers believe that an unordered list(ul) represents the correct…

jQuery Sliding Menu
Usage: In the head section add the following code: <link rel="stylesheet" href="stylesheets/jquery.sliding-menu.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>…

SliderNav:jQuery and CSS iPhone Style Contact Lists
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer…

jQuery Beautiful Background Images Navigation
We are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9475
9475
 1780
1780