jQuery Cusom your select form

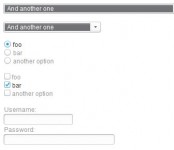
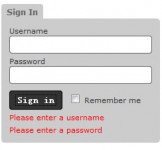
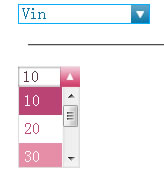
Your select form is replace by a div + ul li to simulate a select Box with options and rebuild automatically your original <select> with the correct value. Don't work with multiple selections.
CrossBrowsing :
- Working on FF, Safari, Chrome, IE7+
Activate the plugin :
$(document).ready(function(){
$('#myCustomSelect').customSelectForm({
prefix:"csf", // add a prefix to elements ClassName
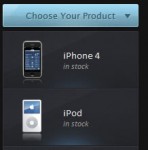
icon:false // using icon TRUE/FALSE
});
});
Functionalities :
- Standart functionalities of simple <select>
- using title attribute of <option> to set the icon path
Coming soon (or not):
- posibility to highlight your selectBox with a mask that cover entire screen
The article source:http://www.dipi-graphics.com/blogs/81/Custom-your-select-tag-in-a-form-with-jQuery.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 9025
9025 2949
2949