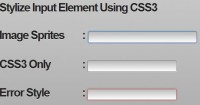
Stylize Input Element Using CSS3
Stylizing input element is a common task for us as a web developer, we can make it look nicer by putting stylized input image (color gradient, smooth border, box shadow, etc) as an input background. Nice…

Neon Blink Effect for your Forms using CSS3 and jQuery
Step 1: Before We Start Coding Away Make sure you download the latest release of jQuery (version 1.4.2 at the time of writing), if you feel the need for a local copy, otherwise one always has the option…

jQuery Plugin Tasty Form Validation
This is a slim jQuery form validation Plugin. The core is under 6kb and can be extended with your own validation functions. Also you have full control over the behavior and style of the error-containers.…

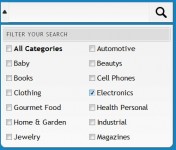
Search Box with Filter(jQuery)
This search box reveals a drop down menu after the user clicks into the input field. The menu is meant to act as a filter with several checkbox options that allow the user to select specific categories…

Simple Interactive CSS Button with jQuery
we will be creating a button that will replace the default submit button. It will be degrade gracefully, animated and easy to implement. 1. HTML The following is a pretty stardard form structure. 2 text…

Auto Scrolling ComboBox(jQuery &CSS3;)
we will show you some useful and neat UI elements that are focused on selecting content. We will be using jQuery and some CSS3 properties for the style to give the elements some edge. This is a select…

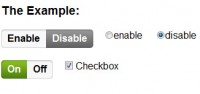
iPhone Style Radio and Checkbox Switches using jQuery and CSS
Prerequisites You need just two things for this to work correctly: JQuery 1.3.2+ and the switch.gif image file used for the backgrounds (both included in the zip file). After you have those two files,…


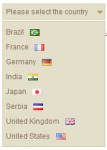
A Drop Down with Icon (CSS and jQuery)
For me,standard HTML Select element is pretty much annoying. It's ugly. It can't be styled properly in Internet Explorer. And it can't contain nothing but simple text. That is the reason why I needed…

Animate a Contact Us Slide-Out Area using jQuery
First we start of with the necessary file includes: [removed]<!--mce:0-->[removed][removed]<!--mce:1-->[removed][removed]<!--mce:2-->[removed] Let’s set the height of the contactArea…

Drag the control values slider(Mootools)
Features 1、Horizontal or Vertical options 2、snap to steps 3、apply…

form validation(mootools)
Features 1.optional onFail function. 2.optional onSuccess function which will overide the form submition, this can be used to validate an ajax form. 3.onBlur validating 4.shows errors next to item or…

a Progress Bar With Form(jQuery )
The Progress Bar is one of the latest components to be added to the excellent library of UI widgets and interaction helpers built on top of jQuery. It was introduced in the latest version of the library,…

Perfect signin dropdown box likes Twitter with jQuery
Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form. HTML Code…

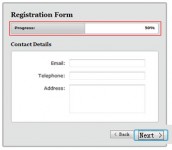
Fancy Sliding Form with jQuery
we are going to create a fancy sliding form that shows some validation feedback to the user after each step. This form saves a lot of space and is easy to access – it basically works like a slide…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9344
9344
 1457
1457