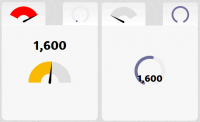
gauge.js - A JavaScript animated gauge lib
Features No images, no external CSS - pure canvas No dependencies (jQuery is supported, but not required) Highly configurable Resolution independent Animated guage value changes (!) Works in all…

CSS3 and jQuery Interactive Graph
we will code an Interactive Graph using jQuery and CSS3. We will use the jQuery’s popular plotting plugin “Flot”. Flot is a pure JavaScript plotting library for jQuery. It produces graphical…

jqPlot - A Versatile and Expandable jQuery Plotting Plugin
jqPlot is a plotting and charting plugin for the jQuery Javascript framework. jqPlot produces beautiful line, bar and pie charts with many features: Numerous chart style options. Date axes with…

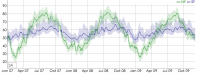
JavaScript Visualization Charts Library
dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them.…

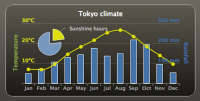
Highcharts - Interactive JavaScript charts for your webpage
Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column,…

jQuery mousewheel Knob effect
jQuery Knob canvas based ; no png or jpg sprites. touch, mousewheel, keyboard events implemented. downward compatible ; overloads an input element. Example <input type="text" value="75"…

Stylish progress bars effect with CSS3
you’ll learn how to create stylish and animated progress bars using CSS3. The HTML The markup could not be simpler than that: <div class="progress-bar blue stripes"> <span style="width:…

Awesome Horizontal scroll bar graph
This is an animated, horizontal bar graph using jQuery, CSS3 properties (such as: gradients, border-radius, rgba) and CSS3 transitions. HTML <div class="bar"> <div class="percent">…

jQuery tooltip animated progress bar
Here’s a very basic example of how to code up an animated progress bar with tooltip using the Tipsy tooltip plugin. The Code Below we have the two lines of code which read the attribute ‘title’…

Gantt Chart with JQuery plugin
this is a very cool, lightweight, jquery plugin jQuery.ganttView which is easy to use and fast. Currently it was working in our first version of system. Unfortunately it turned out that system needs some…

Great Highcharts with jQuery
There are some great JavaScript graph libraries out there and one that’s recently come to my attention is Highcharts.com which is compatible with both the jQuery and Mootools frameworks. To get…

Cool HTML5 and jQuery Animated pie Chart
In this tutorial we'll going to show you how to build a lovely, interactive pie chart using the latest HTML5 technologies. Not that long ago, this kind of thing was only practical to do with Flash.…

Nice Pure CSS3 experimental charts
This technique is an example of experimental CSS3 charts, without JavaScript and images in use. We miss cleaner markup and proper markup for tabular data here, but the use of CSS3 selectors is truly impressive:…

Rare Accessible charts using jQuery and HTML5
Accessible data visualization in HTML has always been tricky to achieve: people commonly use image elements for static charts, which provide only the most basic textual information to non-visual users;…

Very Beautiful CSS3 And JQuery progress bar
The new features introduced in CSS3 allows developers to create stunning visual effects. Today, let’s create a fancy progress bar using CSS3 and jQuery, but no Flash or even images. Please note:…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10890
10890
 2161
2161