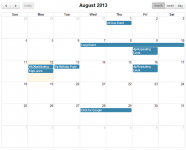
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured…

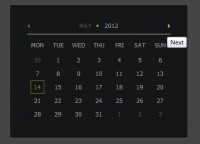
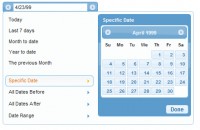
super cool Mobile Date Navigation with JQuery
This Mobile Date plugin provides a navigation between date range, either by a defined range (week, month and year). Ideal for querying information accurately by AJAX calls. use it: 1. Basic…

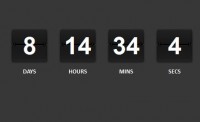
Rolodex Style jQuery Countdown Ticker
For this example we don’t need a whole bunch of confusing HTML markup. I’m using a containing div #clock-ticker set with a clearfix class, and inside we have 4 different floating divs. These…

Useful jQuery and CSS3 Calendar
In this demo we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro made by Vladimir Kudinov. To do it we will use CSS for all the styling and for “functionality” we…

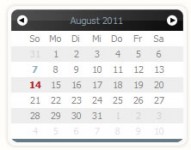
CSS3 and jQuery date calendar effect
This is a CSS3 animation calendar with some jQuery . You’re allowed to use the calendar for your own purpose. For those who are interested to learn a bit more about how the calendar is built, I…

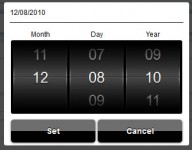
like iPhone jQuery scroller Date and Time picker
A wheel scroller user control optimized for touchscreens to easily enter date and/or time. The control can easily be customized to support any custom values and can even be used as an intuitive alternative…

CSS3 and jQuery Digital Clock
Hello everyone, this tutorial I wanted to create a simple digital clock with date and time, with the help of jQuery script and CSS3 for a little animation, there's nothing hard enough to understand…

Very stylish jQuery Countdown Timer
When building a coming soon or event page, you find yourself in search for a good way to display the remaining time. A countdown gives the feel of urgency, and combined with an email field will yield…

beautiful css3 and jQuery clock effect
We will simply create a clock image in photoshop and provide different images for each hand. A jQuery script will update the rotate position every 1000 millisecond, therefore creating a rotating effect…

Super Cool Time-glider with jquery
Timeglider is a zooming, panning data-driven timeline — great for history projects, project planning, and much more. The timeline can be zoomed by dragging the vertical slider at right: up for zooming…

Calender Eightysix datepicker with mootools
Calendar Eightysix is an unobtrusive developer friendly calendar and datepicker, offering a better user experience for date related functionalities. The successor of the popular Vista-like Ajax Calendar!…

simple Countdown Plugin jQuery
You've probably been to sites like RapidShare and MegaUpload that allow you to download files but make you wait a specified number of seconds before giving you the download link. I've created…

Cool countdown with jquery
This countdown has a great animation. This project is still at beta stage, soon i'll implement callbacks and stuff. Basic usage: $('#counter').countdown({startTime: "01:12:32:55"});…

very cool Sliding Clock with jQuery
While this is not my normal doodle fare, I still think it should count for my creative output for the day. I suppose I could scan in my scratchy notes while I was planning it, but they’re…

Nice Date Picker with jQuery UI Framework
This plugin wraps the jQuery UI datepicker into an interactive component specifically designed for choosing date ranges. Features and Updates Uses jQuery UI 1.7.1: The range picker now uses…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9296
9296
 2284
2284