Web Forms with HTML5 no javascript

For years now, most Web forms have included at least some lines of JavaScript code. Typically this JavaScript is used to validate the form — that is, check all the fields have been filled in correctly before the form is sent to the server. JavaScript is also used to enhance forms with additional functionality, such as calendar widgets and the like.
While using JavaScript for these purposes is a pretty good solution, it's not without its problems:
- Not all browsers have JavaScript enabled, or can even run JavaScript.
- Each Web developer builds their JavaScript form validation and widgets differently. This means that, when confronted with a new form, a user has to learn the form's unique quirks and foibles in order to use it.
- Adding decent validation to a form — not to mention creating custom widgets for things like dates and number ranges — is both fiddly and time-consuming.
The good news is that these dark days of JavaScript-laden Web forms may soon be coming to an end. Thanks to the joys of HTML5, we can now create forms with built-in validation and rich widgets for dates, numbers and so on, all without including a single line of JavaScript code. Hallelujah!
As with most cutting-edge Web stuff, there's a catch to all this, and that is browser support (or lack of it). Fortunately, there are a few JavaScript libraries out there that can emulate HTML5 form validation and widgets, as we'll see later in the tutorial. Sure, this does mean we're not exactly banishing JavaScript for now, but at least we can remove it once the browsers catch up!
In this tutorial I'm going to walk you through the process of creating a nice, self-validating, widget-rich, HTML5 Web form. It's an online order form for an imaginary software company.
Step 1. Create the basic markup
First we'll create the basic skeleton markup for the page and form:
<!doctype html>
<html lang="en">
<head>
<title>HTML5 Web Form with (almost!) No JavaScript in Sight | Elated.com</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
</head>
<body>
<div class="wideBox">
<h1>HTML5 Web Form with (almost!) No JavaScript in Sight</h1>
</div>
<form id="orderForm" action="" method="get">
<h1>Software Order Form</h1>
<fieldset>
<legend>License details</legend>
<ul>
</ul>
</fieldset>
<fieldset>
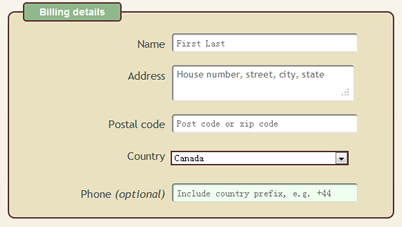
<legend>Billing details</legend>
<ul>
</ul>
</fieldset>
<fieldset>
<legend>Payment details</legend>
<ul>
</ul>
</fieldset>
<input type="submit" name="placeOrder" value="Place Your Order" />
</form>
</body>
</html>
No big surprises here — this is fairly standard stuff. We're using the HTML5 doctype, adding head and title elements, specifying the utf-8 (Unicode) character set, adding a page title, and creating the basic form.
The form itself consists of an h1 heading, and 3 fieldset elements for the 3 sections of the form. Each fieldset has a legend, and an empty ul (unordered list) element. We'll place our fields inside these lists. The form ends with a submit button so that the user can send the form.
Step 2. Add the "Email address" field
The first field we'll add to the form is the "Email address" field. This goes inside the unordered list in the "License details" fieldset.
<fieldset>
<legend>License details</legend>
<ul>
<li>
<label for="emailAddress">Email address</label>
<input type="email" name="emailAddress" id="emailAddress" placeholder="name@example.com" required="required" autofocus="autofocus" maxlength="50" />
</li>
</ul>
</fieldset>
You'll no doubt be familiar with the label and input elements, as well as attributes such as for, type, name, id and maxlength. However, the emailAddress input field has some new, exciting HTML5 attributes and values!
Read more:http://www.elated.com/articles/banish-javascript-in-web-forms-with-html5/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 30301
30301 6679
6679