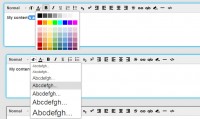
Useful JQuery Text Editor Plugin
jQuery TE . This is a useful text editor with jQuery plugin. it works with WYSIWYG model. jQuery TE works with same performance on the most preferred browsers. And its…

The split-flap displays with jQuery plugin
A jQuery number display Flapper is a jQuery plugin that replicates the split-flap (or "Solari") displays that used to be common in train stations and airports, and your dad's alarm clock…

simple jQuery and CSS3 text animations
Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Usage Let's start with the basic markup: <h1 class="tlt">My…

JQuery fadeIn, slideLeft, slideTop effect with text
Animation effects Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random. You can choose which effect to use by setting the effect option. Usage var list = ['first…

jQuery Text Cloud effect
jQCloud is a jQuery plugin that builds neat and pure HTML + CSS word clouds and tag clouds that are actually shaped like a cloud Installation Installing jQCloud is extremely simple: Make sure to import…

cool Typing Game with jQuery
Continue from my previous post, about detecting character in jquery, now try to some more sophisticated example, this game inspired by an old shark typing game, which is created by pop cap game, but it…

JQuery Text Hover Blur effect
the code will make a text blur on hover,I Got idea from the shadow created with the text-shadow property of CSS, That was blurry as i needed so i made the text transparent. What i got was the thing…

Auto Scroll News Ticker with jQuery
There are a lot of different jQuery News Ticker plugins with lot of options that you can use. the demo will create one on your own in only 4 lines od jQuery code ? Idea is pretty simple, take first element…

jQuery animation Shuffle Letters Effect
we will be making a jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows The Code The first step is to write…

bouncing text with jQuery
Bouncy text is a jQuery plugin that animates text, bouncing each letter matched in the selector at random intervals. A pointless, if slightly fun method to make your page a little quirky. Here's the…

simple jQuery Typing Text Effect
The article source:http://www.thepixelart.com/create-a-typing-text-effect-using-jquery/ You must have seen this text effect on many flash websites. jTicker is a jQuery plugin that can be used for creating…

useful radical Web Typography with jQuery
This is a lightweight, easy to use Javascript span injector for radical Web Typography, we're calling it "Lettering Dot JS", and we're releasing it today for free over on Github. Let me demo it for you:…

on-page text highlighting Search with jQuery
Websites often have search boxes to allow users to find content from their archives. But what if you want to find content on the given page? Information Architects had on-page text search that provides…

Simple jQuery Font Resizer
we will be learning something about accessiblity. Well, some people may think that it's not important browsers has the zoom in and zoom out functionality anyway, oh well, that's quite true but design…

jQuery long list Page scroll
A good way to manage long list in short space! jquery.verticalSlider let you show long list of elements managing pagination, it can work with elements already in the DOM of your page or loading them via…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 8159
8159
 1502
1502