jQuery Simple Password Strength Check

Password strength checking is an easy way to show the strength of user password on the registration forms. It helps users to choose more secure password when filling the forms.
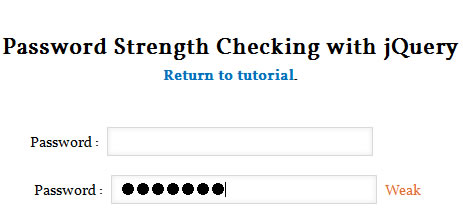
In this tutorial we will build a basic form field that provides live feedback to the users about the password strength. The basic idea is to evaluate the password string every time a user enters a character. We will check the password strength using a few regular expressions with jQuery.
Markup for the form:
Here is the basic HTML markup for the form having only one password field. The span #result contains the feedback of the password.
<form id="register">
<label for="password">Password:</label>
<input name="password" id="password" type="password"/>
<span id="result"></span>
</form>
CSS Styling:
Basic CSS code for the form layout:
#register {
margin-left:100px;
}
#register label{
margin-right:5px;
}
#register input {
padding:5px 7px;
border:1px solid #d5d9da;
box-shadow: 0 0 5px #e8e9eb inset;
width:250px;
font-size:1em;
outline:0;
}
#result{
margin-left:5px;
}
#register .short{
color:#FF0000;
}
#register .weak{
color:#E66C2C;
}
#register .good{
color:#2D98F3;
}
#register .strong{
color:#006400;
}
We have defined CSS classes short, weak, good and strong to show the feedback messages in different colors.
The jQuery Code:
The jQuery code starts with following:
$(document).ready(function() {
//Code here
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 13889
13889 3601
3601