Dot Slider - simple easy-to-use images slideshow jquery plugins
 12 years ago
12 years ago  69798
69798  13265
13265
 n/a
n/a

Step1:include css and js files.
<script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_slideshow_dot.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/webwidget_slideshow_dot.js"></script>
Step2:create slideshow images and text.
<div id="demo1" class="webwidget_slideshow_dot">
<ul>
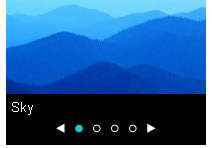
<li><a href="link1" title="Sky"><img src="images/slideshow_large_1.jpg" width="407" height="301" alt="slideshow_large"/></a></li>
<li><a href="link2" title="Sea"><img src="images/slideshow_large_2.jpg" width="407" height="301" alt="slideshow_large"/></a></li>
<li><a href="link3" title="Flower"><img src="images/slideshow_large_3.jpg" width="407" height="301" alt="slideshow_large"/></a></li>
<li><a href="link4" title="Treelink4"><img src="images/slideshow_large_4.jpg" width="407" height="301" alt="slideshow_large"/></a></li>
</ul>
<div style="clear: both"></div>
</div>
Step3:add script.
<script language="javascript" type="text/javascript">
$(function() {
$("#demo1").webwidget_slideshow_dot({
slideshow_time_interval: '5000',
slideshow_window_width: '200',
slideshow_window_height: '200',
slideshow_title_color: '#17CCCC',
soldeshow_foreColor: '#000',
directory: 'images/'
});
});
</script>
parameter explanatory
| slideshow_time_interval: | Image interval time (millisecond) |
| slideshow_window_width: | Slideshow window width(px) |
| slideshow_window_height: | Slideshow window height(px) |
| slideshow_title_color: | Title color |
| directory: | Icon image directory |
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us