MotionCAPTCHA ----cool jQuery CAPTCHA plugin

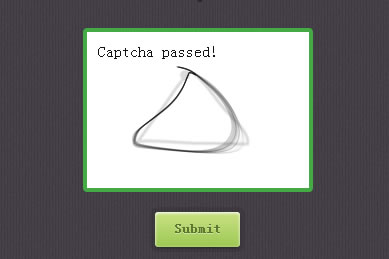
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas Harmony procedural drawing tool by Mr Doob and the $1 Unistroke Gesture Regonizer algorithm (and the more recent Protractor algorithm improvement), requiring users to sketch the shape they see in the canvas in order to submit a form.
Version 0.2 adds mobile-support, so if you’re on mobile, you can now play with the demo!
At the moment, it’s just a proof-of-concept – it only uses client-side gesture recognition, and doesn’t really have IE support – but the next releases will feature progressive enhancement and the ability to use this in production environments as a serious CAPTCHA alternative
How It Works
In the next major release, the plugin will use progressive enhancement so that the form uses a standard server-side (e.g. PHP) CAPTCHA script, and then on page load, the plugin switches that for the Motion CAPTCHA canvas, only if the browser is grown up enough.
For now, here’s how it works (if you need a step-by-step guide, there’s a How-To below):
-
You manually disable your form, by emptying the form’s
actionattribute, and placing its value in a hidden<input>with a specific ID. You should also putdisabled="disabled"on the submit button, for added points. - You add a few HTML lines to your form to initialise the MotionCAPTCHA canvas, and add the plugin’s scripts to your page.
-
The user draws the shape and, if it checks out, the plugin inserts the form’s
actioninto the<form>tag. The user can submit the form, happy days.
I know this is going to be unpopular in its current state, because you’re making it impossible for people to submit the form without JavaScript or Canvas support – BUT, who gives a crap, it’s fun. And in future, it’ll degrade gracefully, etc etc.
How To Use
Add the plugin scripts: (I’m using jQuery 1.6.x from the google API, but you could load it locally – and MotionCAPTCHA is supported down to jQuery 1.4):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script src="jquery.motionCaptcha.0.2.min.js"></script> <link href="jquery.motionCaptcha.0.2.css"></script>
Code the form as usual, with a unique ID (eg. ‘#mycoolform’) and set the form action to blank (or ‘#’) – eg:
<form action="#" id="mycoolform" method="[get/post]">
Add this placeholder <div> element to your form (NB. use <fieldset>s if you need it to validate) containing the blank canvas:
<div id="mc">
<p>Please draw the shape in the box to submit the form:</p>
<canvas id="mc-canvas"></canvas>
</div>
Disable the submit button, eg:
<input type="submit" disabled="disabled" value="Submit Form" />
Add a hidden input to the form, with the form action as its value. Give it either a unique id, or the id ‘mc-action’, like so:
<input type="hidden" id="fairly-unique-id" value="submitform.php"
Call the plugin on the form element. If you used any other ID than ‘mc-action’ for the hidden input, you’ll just need to pass it to the plugin, like this:
$('#form-id').motionCaptcha({
action: '#fairly-unique-id'
});
// Or, if you just used 'mc-action' as the hidden input's ID:
$('#form-id').motionCaptcha();
Other options are available (defaults are shown):
$('#form-id').motionCaptcha({
// Basics:
action: '#mc-action', // the ID of the input containing the form action
divId: '#mc', // if you use an ID other than '#mc' for the placeholder, pass it in here
cssClass: '.mc-active', // this CSS class is applied to the 'mc' div when the plugin is active
canvasId: '#mc-canvas', // the ID of the MotionCAPTCHA canvas element
// An array of shape names that you want MotionCAPTCHA to use:
shapes: ['triangle', 'x', 'rectangle', 'circle', 'check', 'caret', 'zigzag', 'arrow', 'leftbracket', 'rightbracket', 'v', 'delete', 'star', 'pigtail'],
// These messages are displayed inside the canvas after a user finishes drawing:
errorMsg: 'Please try again.',
successMsg: 'Captcha passed!',
// This message is displayed if the user's browser doesn't support canvas:
noCanvasMsg: "Your browser doesn't support <canvas> - try Chrome, FF4, Safari or IE9."
// This could be any HTML string (eg. '<label>Draw this shit yo:</label>'):
label: '<p>Please draw the shape in the box to submit the form:</p>'
});
The article source:http://www.josscrowcroft.com/projects/motioncaptcha-jquery-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23555
23555 5045
5045