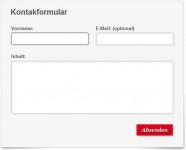
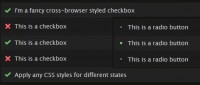
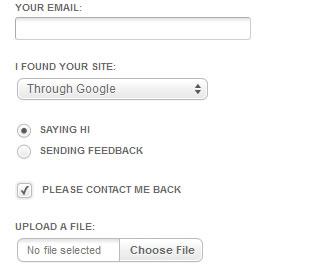
Uniform---jQuery Sexy forms effect

Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers?
If so, Uniform is your new best friend.
Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
Installation
Installation of Uniform is quite simple. First, make sure you have jQuery 1.3+ installed. Then you’ll want to link to the jquery.uniform.js file and uniform.default.css in the head area of your page:
<script src="jquery.uniform.js" type="text/javascript"></script> <link rel="stylesheet" href="uniform.default.css" type="text/css" media="screen" charset="utf-8" />
Basic usage
Using Uniform can be quite easy as well. Simply call:
$(function(){ $("select").uniform(); });
To “uniform” all possible form elements, just do something like this:
$("select, input:checkbox, input:radio, input:file").uniform();
Read more:http://uniformjs.com/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 20062
20062 5519
5519