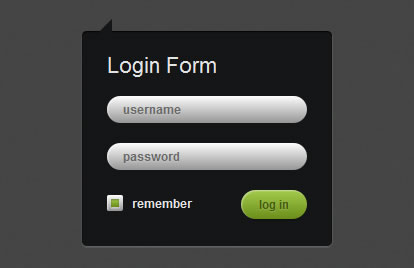
Awesome CSS3 and jQuery Login Form

we will code the Login Form that you can find in Futurico UI Pro made by Vladimir Kudinov. To create it we will use CSS3 and jQuery.
Step 1 – HTML Markup
Let’s start creating the HTML markup. Create a form with four inputs (for username, password, checkbox and submit) and wrap the checkbox input and label in a span tag, we will use the span tag to style the checkbox. To finish wrap the form and the title with a div tag and give it the class of “login-form”.
<div> <h1>Login Form</h1> <form action="#"> <input type="text" name="username" placeholder="username"> <input type="password" name="password" placeholder="password"> <span> <input type="checkbox" name="checkbox"> <label for="checkbox">remember</label> </span> <input type="submit" value="log in"> </form> </div>
Step 2 – General CSS Styles
First we will remove all the margins, paddings, borders, etc. from the elements that we will use.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 23489
23489 6871
6871