Stylish Handwritten Letter Style jQuery Form

Follow this step by step tutorial to create a traditional pen & paper inspired contact form in HTML and CSS. use a mix of basic and intermediate CSS techinques to give the form the appearance of a letter, then use the @font-face CSS property to transform the digital text into handwriting.
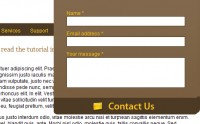
The form we’re creating is styled with a lined background texture and a subtle shadow to give the impression of a paper sheet. The title and form fields will be styled as digital text, but instead of using rectangular form fields we’ll create dotted lines with a cursive font to give the appearance of a handwritten letter.
The HTML Structure
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Pen & Paper Form</title> <link href="style.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html>
Create a new HTML document and enter the basic structure of a HTML5 page, including the Doctype, page title, link to the CSS stylesheet and a simple container div to house our form.
<h1>Send a Letter</h1> <form action="" method="post"> <fieldset> <label for="name">Name:</label> <input type="text" id="name" name="name" /> <label for="email">Email:</label> <input type="email" id="email" name="email" /> <label for="message">Message:</label> <textarea id="message" name="message"></textarea> <input type="submit" id="send" value="Send" /> </fieldset> </form>
Read more:http://line25.com/tutorials/how-to-build-a-handwritten-letter-style-contact-form
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 16136
16136 4218
4218