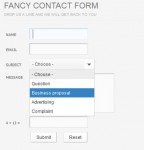
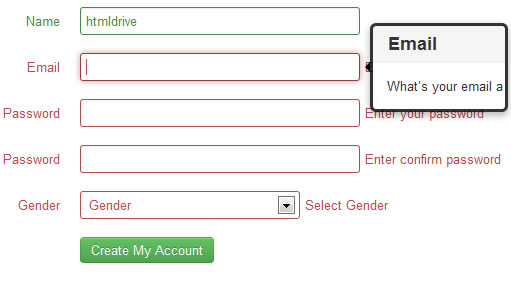
jQuery Registration tooltips Form

Bootstrap helps you to produce clean and highly usable applications, it will reduce larger engineering efforts and gives uniform application solutions.
Bootstrap CSS
Just include two CSS file bootstrap.css and bootstrap-responsive.css. You can use github url too http://twitter.github.com/bootstrap/assets/css/bootstrap.css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/bootstrap-responsive.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <div class="span8"> // Registration form code. </div> </div> </div> </body> </html>
HTML Form Code
Here the red color font names are Bootstrap class elements for styling, you can use different class names for input size input-small, input-medium and input-large.
Read more:http://www.9lessons.info/2012/04/bootstrap-registration-form-tutorial.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 40505
40505 10908
10908