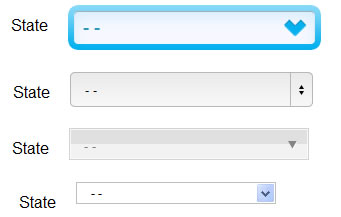
jQuery & CSS3 custom skin select lists

Skin your HTML select lists easily with Selectyze plugin.
It works with IE6-9, chrome, Safari, Firefox..
HOW DOES IT WORK ?
Selectyze hide your select element, and build a <div> just below the select element. Inside this new <div>, 2 elements are create <a> & <ul> to simulate the behaviour of a select element. Very simple !
Selectyze implementation
1. First, include the CSS & jQuery files
<!-- include CSS & JS files --> <!-- CSS file --> <link rel="stylesheet" type="text/css" href="Selectyze.jquery.css" media="screen" /> <!-- jQuery files --> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="Selectyze.jquery.min.js"></script>
2. Add your HTML !
<!-- Basic / Normal HTML Select element --> <select name="my_select" class="selectyze"> <option>- -</option> <!-- Don't forget selected="selected" if you want this option selected by default --> <option value="value1" selected="selected">Value 1</option> <option value="value2">Value 2</option> </select>
3. Now, call the Selectyze plugin
<script type="text/javascript">
$(document).ready(function(){
// simple Selectyze call
$(".selectyze").Selectyze();
// call with options
$(".selectyze").Selectyze({
theme:'css3',
effectOpen:'fade',
effectClose:'slide'
});
});
</script>
Read more:http://www.myjqueryplugins.com/Selectyze
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 32079
32079 8400
8400