Awesome CSS3 images Stacked Elements
we'll show you how to create a simple ‘stacked’ look to some images. The HTML <div class="stack"> <img src="image1.jpg" /> </div> Unfortunately WebKit…

Css3 tricks animation featured boxes
we will create a set of featured boxes that will create a nice text flying effect when you move your mouse over them. We will take advantage of the CSS3 custom animations and create a set of our own animations. I…

HTML5 sorting photos Drag and Drop effect
Drag and Drop and HTML5. As you know (I hope), all modern browsers (it should be FF, Safari, Chrome, possible Opera) have native support of this useful feature (as drag and drop). It means that we can…

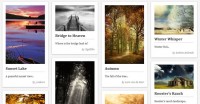
jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…

Beautiful images animation Waves effect
Makes cool ass lakes. No license, do what you want as long as it involves some Cool Ass Lakes. How does it work? <script src="jquery.js"></script> <script src="lake.js"></script>…

Auto Resize Picture - jQuery Picture
Overview jQuery Picture is a tiny (2kb) plugin to add support for responsive images to your layouts. It supports both figure elements with some custom data attributes and the new proposed picture…

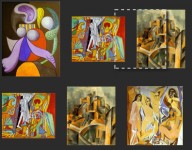
Pure CSS3 images Hover Effects
There are five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops. In summary, we seek the same method but we will act especially using the border…

Fancy CSS3 Transitions Image Gallery
CSS3 Transitions allow browser to animate HTML elements through the change of CSS properties. In other words, we can create animations in webpage without JavaScript but just with pure CSS. The Idea The…

Beautiful jQuery like Google images gallery
Works on IE8+ , FF, Chrome, Safari & more...!! Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using "Left" & "Right"…

jQuery multiple Image Hover effect
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. Enabling image hover effect is very simple. Place the below references inside your head tag. <link href="css/adipoli.css"…

Very using jQuery Anystretch effect
jQuery Anystretch Anystretch is a jQuery plugin that allows you to add a dynamically-resized background image to any page or block level element. The image will stretch to fit the page/element, and will…

jQuery diagonal rotation with CSS3 transitions
We start with minimal markup. Always make your markup as simple as possible; don’t duplicate elements unless absolutely necessary. Markup should be a semantic outline of your content. With that…

Multiple CSS3 Image Styles
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn't render the CSS style perfectly. However, if the image is applied as background-image, you can…

Cool jQuery images Filters effect
Filters is a jQuery plugin that allows to filter items using custom animation. You can use CSS3 transitions or just fadeIn/Out effect. Go to the demos and see how simple is that. JavaScript $('.filters').filters({…

Awesome jQuery image Swish Zoom Hover Effect
With this plugin you can add a zoom style effect to your images on hover, also you can add an overlay to it (What you tend to see on a lot of themes with lightboxes). You can also adjust all the settings…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 40200
40200
 7735
7735