Adipoli is a simple jQuery plugin used to bring stylish image hover effects.
Enabling image hover effect is very simple. Place the below references inside your head tag.
<link href="css/adipoli.css" rel="stylesheet" type="text/css"/> |
<script src="js/jquery-1.7.1.js" type="text/javascript"></script> |
<script src="js/jquery.adipoli.min.js" type="text/javascript"></script> |
If you need image hover on an image with id 'image1', call adipoli plugin like this:
Adding Options:
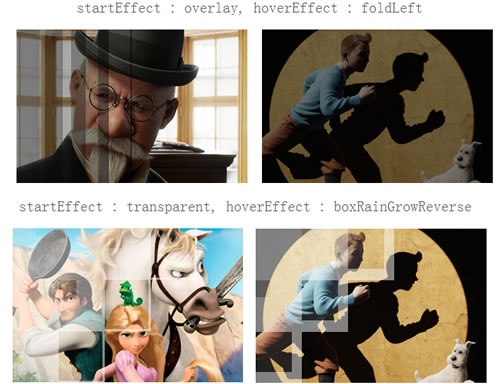
'startEffect' : 'normal', |
Available Options:
-
startEffect : Default style of image
-
hoverEffect : Image style on mouse over
-
imageOpacity : opacity of image considered when start effect is transparent or overlay
-
animSpeed : Animation speed for the effect
-
fillColor : Overlay color
-
textColor : Text Color
-
overlayText : Default HTML to be displayed on overlay
-
slices : Number of slices for slice animations
-
boxCols : Number of boxes in a row for box animations
-
boxRows : Number of rows for box animations
-
popOutMargin : Margin of Image popout
-
popOutShadow : Shadow length of popout image. Shadow works for those browsers which support text-shadow css.
Read more:http://jobyj.in/adipoli/


 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 34575
34575 5778
5778