Fancy CSS3 Transitions Image Gallery

CSS3 Transitions allow browser to animate HTML elements through the change of CSS properties. In other words, we can create animations in webpage without JavaScript but just with pure CSS.
The Idea
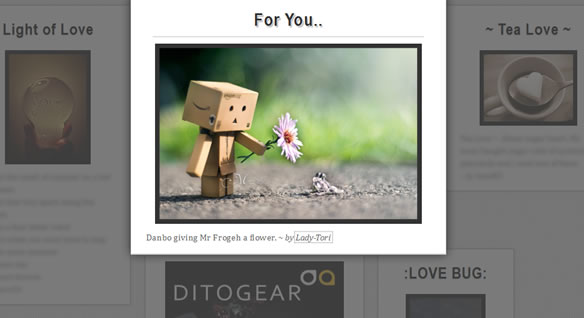
The idea is to have an image gallery that will slightly ‘zoom-in’ with an overlay, and display the image description when hover over, else no overlay created and the description will stay in ‘blur’ effect.
CSS3 Transitions Basic
As usual, before get started with markup let’s go through the basic of CSS3 transitions first. CSS3 Transition supports four different properties, which are property name, duration, easing and delay.
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: ease;
transition-delay: 1s;
/* Firefox 4 */
-moz-transition-property: width;
-moz-transition-duration: 1s;
-moz-transition-timing-function: ease;
-moz-transition-delay: 1s;
/* Safari and Chrome */
-webkit-transition-property: width;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: ease;
-webkit-transition-delay: 1s;
}
Anyhow, you may group all of them using CSS3 Transition shorthand property.
div
{
transition: width 1s ease 1s;
/* Firefox 4 */
-moz-transition:width 1s ease 1s;
/* Safari and Chrome */
-webkit-transition:width 1s ease 1s;
}
Read more:http://www.inwebson.com/css3/fancy-image-gallery-with-css3-transitions/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 29725
29725 10088
10088