Nice jQuery filter images effect
Features: shows specified collection on startup three types of animation callback functions Changelog: 25.1.2011 - shows specified collection on startup, plugin parameter names have been changed $('.selecter').mobilyselect({…

cool jQuery animation effect gallery
Today we would like to show you how to create a modern gallery (with cool animation effect) using Raphael library and jQuery. Create three files: index.html, default.css, init.js and download Raphael…

jQuery Smooth animated effect
Time for yet another jQuery quickie! These relatively simple jQuery tutorials will show you a simple, yet beautiful effect making use of jQuery. This way, you can learn and create something very cool…

Snazzy Hover Effects Using CSS3
In this example,we will be going over creating flexible advanced hover techniques using CSS2.1 properties. Advanced hover states are quite simple When I first started learning CSS, the :hover pseudo-element…

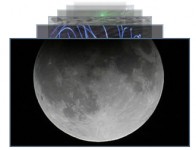
Images Spacegallery
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific…

simple jQuery Fading Background Color
we would like to experience with you another effect that is widely used these days, the Background Color Fading effect on hover. We’ll have a block of content that when the mouse moves over the…

jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

Image Lazy Loader for Prototype
Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded when needed. Shift-reload to test again Installation/Configuration Include the needed javascript…

pure CSS Image Maps
we're not only going to get you up to speed on how to create a CSS image map, but, we're also going to take it a couple steps further and add hover states to our image map using a CSS background image…

Multiple CSS Decorative Gallery
I will show you how to decorate your images and photo galleries without editing the source images. The trick is very simple. All you need is an extra <span> tag and apply a background image to create…

Very Useful CSS3 Rounded ImageS With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a…

jQuery cool hover Slide Effect
Setting up our files Ok let’s start by opening our text editor and creating a new html document, save this to your desktop as “index.html”. Now create a new css file and save this as…

jQuery plugin for selecting area of an image
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such…

jQuery useful Animation Banner
we will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way. We will be using the jQuery Easing Plugin and…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25183
25183
 3566
3566