jQuery cool dynamic grid layout plugin

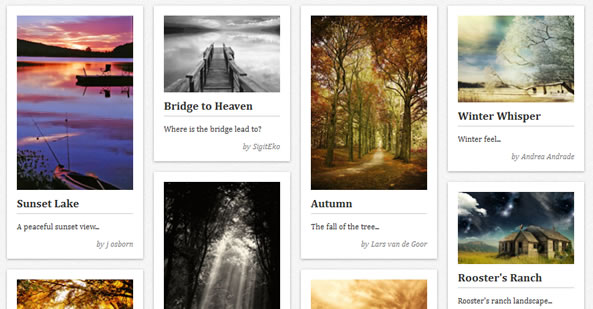
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of the hottest website nowadays =). How? Well, simply specific the number of columns you wish to have and BlocksIt.js will do the rest for you. Also, you can even combine the ‘blocks‘ and make a huge block! So, let’s blocks it!
BlocksIt.js will re-position the selected elements using CSS absolute position property. It has the capability to calculate the top and left positions for an element based on certain criteria, like below:
- Start the new block from left to right, and
- Place the new block under shortest block.
How to use
1. First, include jQuery and .BlocksIt.js script files inside <head> tag like usual.
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="blocksit.js"></script>
It should works well with jQuery 1.7.1 (haven’t tested for lower version).
2.) Next, call the .BlocksIt() function on jQuery object. It supports for few settings, do refer to Configuration section below for deep details.
$(document).ready(function() {
$('#objectID').BlocksIt();
});
Read more:http://www.inwebson.com/jquery/blocksit-js-dynamic-grid-layout-jquery-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 54776
54776 8866
8866



