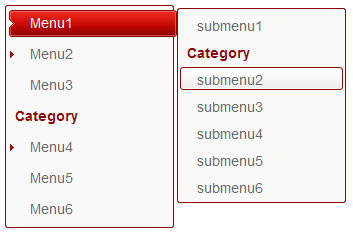
Beautiful red vertical glide navigation menu jquery plugin
 14 years ago
14 years ago  42211
42211  6403
6403
 n/a
n/a

Installation
Step1:include css and js files.
<link href="css/webwidget_menu_vertical_menu1.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/webwidget_menu_vertical_menu1.js"></script>
Step2:create html tag.
<div class="webwidget_menu_vertical_menu1">
<ul>
<li class="top_border"></li>
<li class="current"><a href="#">Menu1</a>
<ul>
<li class="top_border"></li>
<li><a href="#">submenu1</a>
</li>
<li><h3>Category</h3></li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
<li class="bottom_border"></li>
</ul>
</li>
<li><a href="#">Menu2</a>
<ul>
<li class="top_border"></li>
<li><a href="#">submenu1</a>
</li>
<li><a href="#">submenu2</a></li>
<li><h3>Category</h3></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
<li class="bottom_border"></li>
</ul>
</li>
<li><a href="#">Menu3</a></li>
<li><h3>Category</h3></li>
<li><a href="#">Menu4</a>
<ul>
<li class="top_border"></li>
<li><a href="#">submenu1</a>
</li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
<li class="bottom_border"></li>
</ul></li>
<li><a href="#">Menu5</a></li>
<li><a href="#">Menu6</a>
</li>
<li class="bottom_border"></li>
</ul>
</div>
Step3:add start script.
<script language="javascript" type="text/javascript">
$(function() {
$(".webwidget_menu_vertical_menu1").webwidget_menu_vertical_menu1({
style_color: 'red',
font_color: '#666',
font_decoration: 'none',//none blink inherit line-through overline underline
animation_speed: 'normal',//"slow", "normal", or "fast"
directory: 'images'
});
});
</script>
tips:directory: 'images' : this option is background images directory.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us