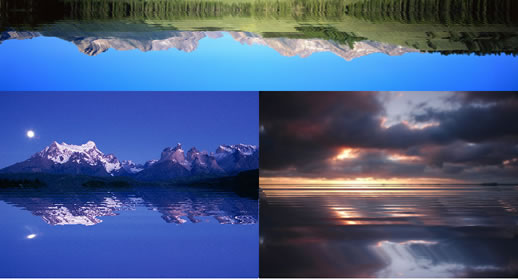
Beautiful images animation Waves effect

Makes cool ass lakes.
No license, do what you want as long as it involves some Cool Ass Lakes.
How does it work?
<script src="jquery.js"></script>
<script src="lake.js"></script>
<script>
$(function() {
$('#lake-img').lake({
'speed': 1,
'scale': 0.5,
'waves': 10
});
});
</script>
...
<img id="lake-img" src="lake.png" style="display: none;"/>
Lake.js takes an img element and inserts a canvas element displaying the image and its flipped reflection directly after the img element.
The new canvas element will be the same width as the original image and double the height.
- Speed makes the waves move faster or slower.
- Scale makes the waves higher or shallower.
- Waves creates more or less waves.
Frames are precomputed, lake.js will slow down page loads but will perform well on lots of devices.
The article source:http://alligator.github.com/lake.js/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 29547
29547 4191
4191