Reorder and filter items with a nice shuffling animation(Quicksand)
How it works At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items. You can do it in a couple of ways: Use plain HTML,…

unordered list animated circle with jQuery
jQuery plugin (2KB) that allows you to create an unordered list as an animated circle. Changelog: fixes for hover event, added direction option (clockwise or counter-clockwise) added hover trigger fixes…

Very Cool images 3D Gallery
This demo is truly inspiring,It helps your photo gallery,hope you like it. CSS html { overflow: hidden; } body { position: absolute; margin: 0px; padding: 0px; background: #eee; width: 100%; height:…

Images Or Banner Rotator With jQuery
How To Use It? Step 1 – XHTML The XHTML code of the banners is generated on the fly by PHP after a database query, and outputted to the page. Here is how the markup for a sample banner looks like:…

Smart3D images jQuery plugin
Simple code brilliant results $(function() { $('#mindscape').smart3d(850); }); <ul id="mindscape"> <li><img src=".../mindscape1.png" /></li> <li><img…

jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

jQuery Plugin: rotate3Di - Flip HTML content in 3D
Rotate3Di is a jQuery Effect Plugin that makes it possible to do an isometric 3D flip or 3D rotation of any HTML content. It also enables custom 3D rotation animations. CSS Transforms are used to create…

simple jQuery Fading Background Color
we would like to experience with you another effect that is widely used these days, the Background Color Fading effect on hover. We’ll have a block of content that when the mouse moves over the…

A jQuery Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability…

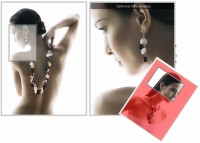
Making a Photoshoot Effect With jQuery & CSS
We are creating a photo shoot effect with our just-released PhotoShoot jQuery plug-in. With it you can convert a regular div on the page into a photo shooting stage simulating a camera-like feel. Using…

cool jQuery animation effect gallery
Today we would like to show you how to create a modern gallery (with cool animation effect) using Raphael library and jQuery. Create three files: index.html, default.css, init.js and download Raphael…

CSS3 Super slick jQuery menu
The plugin called jSlickmenu, creates, well, slick menus with jQuery. Combined with some great CSS3 features likes rotation and shadows, this plugin can really lift up your design. It's fairly easy to…

Interactive Picture with jQuery(Image Tips)
In this tutorial I will be showing you how to piece together an interactive picture – aka an image that contains tooltips and popup boxes. This can be useful for showing off a particular aspect…

Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 45133
45133
 4441
4441