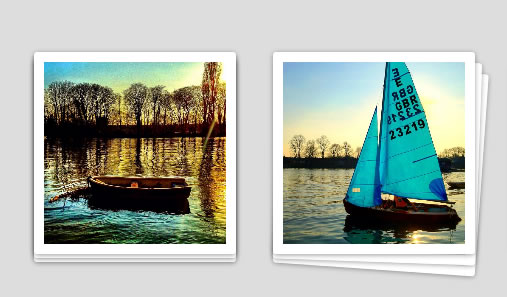
Awesome CSS3 images Stacked Elements

we'll show you how to create a simple ‘stacked’ look to some images.
The HTML
<div class="stack">
<img src="image1.jpg" />
</div>
Unfortunately WebKit generated content isn’t supported on the img element currently so we have to wrap a div around it to get it to work. It may work in the future as noted in the spec:
Note. This specification does not fully define the interaction of :before and :after with replaced elements (such as IMG in HTML). This will be defined in more detail in a future specification.
The CSS
.stack { position: relative; z-index: 10; }
/* Image styles */
.stack img { max-width: 100%; height: auto; vertical-align: bottom; border: 10px solid #fff; border-radius: 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
}
/* Stacks creted by the use of generated content */
.stack:before, .stack:after { content: ""; border-radius: 3px; width: 100%; height: 100%; position: absolute; border: 10px solid #fff; left: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.4);
-webkit-transition: 0.3s all ease-out;
-moz-transition: 0.3s all ease-out;
transition: 0.3s all ease-out;
}
.stack:before { top: 4px; z-index: -10; } /* 1st element in stack (behind image) */
.stack:after { top: 8px; z-index: -20; } /* 2nd element in stack (behind image) */
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 40078
40078 7663
7663