Fancy Sliding Menu for Mootools
The most common example was the Rico accordion,As you can see it looks quite cool and can add some nice interaction to any site.

jQuery feed menus
The jQuery Feed Menu This feed menu was created easily by the following snippet of code: var fm = new FeedMenu();fm.write('#jquery_feed_menu_example_1'); Cool huh? That piece of code finds…

Pure CSS Vertical Navigation with Teaser
This technique is a simple way to display some teaser information for your vertical navigation. HTML We will start by creating a list item, but in this case, we will add an empty ‘span’ tag…

Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

Beautiful Horizontal Menu And Vertical Menu(MooTools)
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. html <link rel="stylesheet" href="css/MenuMatic.css"…

A Stylish Navigation Menu With jQuery
As you may know, the first 20 seconds of a new visitor’s interaction with a website determine whether they are going to stay or leave. This means you have to follow common design practices and put…

Sliding Jquery Menu
how to create a sliding menu button using jquery.When the button is clicked it rolls out a box full of links, when the button is clicked again it rolls back in. This can be done using jquery。 …

AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

Animated Navigation Menu From Stratch jQuery
Animation Technique Basically, the animation technique that we are going to use is the simple one. We only need to add a span navigator which has a position property with value absolute on our menu list.…

Simple CSS3 Dropdown Menu
As we know, CSS3 has many good features for help us creating more sweet User Interface. One of them is box shadow, it helps us adding shadow effect on each styled element. You must be familiar with drop…

Nice Menu : CSS Animation & jQuery Animate
Expressjs has a nice button menu. Yes it absolutely nice since it has opacity and box shadow on each button, automatically widen when mouseover and again opacity to transparent when mousedown. I’d…

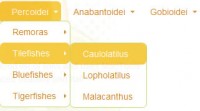
Simple unlimited levels vertical drop down navigation menu jquery plugin
Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_vertical_menu.css" rel="stylesheet" type="text/css">…

Beautiful red vertical glide navigation menu jquery plugin
Installation Step1:include css and js files. <link href="css/webwidget_menu_vertical_menu1.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
How it works Required markup The menu plugin was written with progressive enhancement in mind: first mark up a basic and functional unordered list of links, then layer on complex styles and functionality.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 39273
39273
 7102
7102