jQuery Dropdown Menu
In this post, we are going to create a simple dropdown menu with the help of jQuery, take a look at the demo of it first. I assume you know at least the basics of jQuery and CSS. The key to creating the…

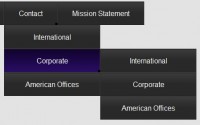
Smooth Horizontal Sliding Tab Navigation with jQuery
we'll show you how to create a navigation menu that slides horizontally. It begins with a set of "tabs" on the right side of a containing element. When clicked, a tab slides to the left to reveal a group…

imitating kwicks nice menu jQuery Plugin
Step One Let’s start writing our markup . <html> <head> <title>JS Effect</title> </head> <body> <ul> <li><a href="#"><img src="images/products.jpg"…

jQuery horizontal animated menu
HTML code: HTML code seem to be simple. Simply copy and paste these all code below to your new HTML page. <div class="kwicks_container"> <ul class="kwicks"> <li id="kwick_1"> <a href="#">Home…

Accessible collapsing menu
This is a demo of the script explained in Accessible expanding and collapsing menu. The HTML The HTML that appeared in the article is this (shortened, and with id values translated from Swedish): <div…

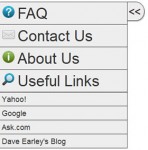
Feature Complete jQuery Slide Out Info Bar
The bar used jQuery to hide itself until someone click a small question mark on the top left of the page. The box contains several drop down boxes which house info such as FAQs, Contact form, about us…

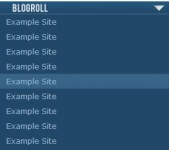
Dropdown Blogroll With CSS Only
Dropdown menus are a great way of including a long list of links without cluttering up your page. The issue though is that they can be hard to style, but look quite ugly if you don’t. There isn’t…

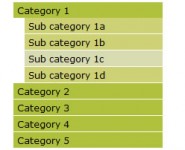
Pure CSS Elegant Drop Menu And horizontal menu
Why do we love to use Drop Menu to display our navigation? Because, it saves space for our website. If you’re building a website with many categories, you need to use drop down menu technique for…

Multi-level Navigation Menu With jQuery And CSS3
This is an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.

Lava Lamp Style Menu Navigation with jQuery
Step 1 Create the Mark-up Before we can create this neat functionality, we need a base from which to work from. In your favorite code editor, create an unordered list for your navigation, and import both…

jQuery sprite Fade Navigation Menu
What is a sprite? In case you aren’t sure, a CSS sprite is a large image, made up of all the smaller images you wish to use on your webpage. The benefits of using CSS sprites include: Page load…

Cool jQuery Site Collapsing vertical Navigation
we will create a collapsing menu that contains vertical navigation bars and a slide out content area. When hovering over a menu item, an image slides down from the top and a submenu slides up from the…

Sweet Menu JQuery
Sweet Menu takes an ordinary unordered list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system. Simply include the jQuery library, the Sweet Menu…

RocketBar – A jQuery And CSS3 Persistent Navigation Menu
Everyday on the web there’s something that we all do, almost regardless of the site that we’re on – we scroll down. If we’re reading a blog post, looking through a product…

Cool Sprites – Free overlapped CSS menu using CSS Sprites
CSS sprites can be termed as a method for reducing the number of image requests to a web page by combining multiple images into a single image, and display the desired segment using CSS background-image…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7672
7672
 1946
1946