Bounce out Vertical menu with jQuery CSS3
So here will create a simple bounce out vertical menu with the help of little bit css3 and jquery framework. Beautiful navigation menu can stand out your website from the crowd of creative navigations.…

jQuery MegaMenu
the popular jQuery plugin A completely revamped JS and CSS code-base. Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu) Customizable menu show and hide effects, with…

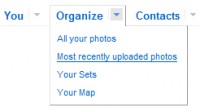
Flickr horizontal menu(jQuery)
This is very nice, simple and useful menu, developed with jQuery. If we can use js framewords why not, jQuery it’s very easy to use for traversing the DOM. The menu can be very easy implement…

jQuery “flash like” menu
When you rollover one item of your menu, the font-size expand to 225%, the color fade to yellow and the other items are giving more space to the hovered item, when you roll out it will take its place…

jQuery sliding menu revisited
The markup the script and the css style <ul id="iconbar"> <li><a href="#"> <img src="key.gif" alt="" /> <span>Change your password</span> </a></li> <li><a…

jQuery BubbleUp for Spice Up Your Menu
BubbleUp is a jQuery plugin released from a jQuery tutorial Learning jQuery: Your First jQuery Plugin,which helps you to create your first jQuery plugin. It's not just for demonstration, it's…

Awesome Cufonized Fly-out Menu with jQuery and CSS3
we will create a full page cufonized menu that has two nice features: when hovering over the menu items we will move a hover-state item that adapts to the width of the current item, and we will slide…

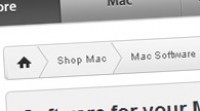
apple.com-like breadcrumb using simple CSS
breadcrumbs In its simplest form it usually looks like this: You are here: Home > Sample page 1 > Sample page 2 > Current page But we are going to enhance this simple form and to create a breadcrumb…

Floating HTML Menu Using jQuery and CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and…

a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

Professional dropdown menu navigation
The menu in this series using javascript to write the mouse hover states. This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers.…

Pure CSS3 Chunky Menu
css #top_navigation { background : transparent; width: 800px; height : 77px; list-style : none; margin-top : 7px; margin-bottom : 11px; width : 100%; } ul.nav { background : transparent; width:…

Vertical Flyout JavaScript Menu
This animated JavaScript flyout menu is clean and lightweight at only 1.6kb.This script has been tested in all major browsers

jQuery and CSS3 Thumbnails Navigation Gallery
we are going to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style. The main idea is to have…

pkv online vergleich
Hello forum leute pkv vergleich online rechner - pkv vergleich online rechner wechsel pkv gkv wechsel private krankenversicherung Melina
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12823
12823
 2367
2367