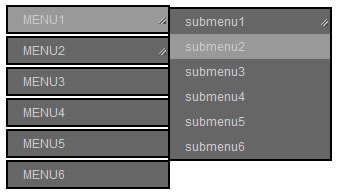
Simple unlimited levels vertical drop down navigation menu jquery plugin
 14 years ago
14 years ago  55865
55865  8303
8303
 n/a
n/a

Installation
Step1:include css and js files.
<script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_vertical_menu.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/webwidget_vertical_menu.js"></script>
Step2:create ul and li tag.
<div id="webwidget_vertical_menu" class="webwidget_vertical_menu">
<ul>
<li><a href="#">MENU1</a>
<ul>
<li><a href="#">submenu1</a>
<ul>
<li><a href="#">submenu1</a>
<ul>
<li><a href="#">submenu1</a>
</li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
</ul>
</li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
</ul>
</li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
<li><a href="#">submenu5</a></li>
<li><a href="#">submenu6</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
</li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
<li><a href="#">MENU5</a></li>
<li><a href="#">MENU6</a></li>
</ul>
<div style="clear: both"></div>
</div>
Step3:add start script.
<script language="javascript" type="text/javascript">
$(function() {
$("#webwidget_vertical_menu").webwidget_vertical_menu({
menu_width: '160',
menu_height: '25',
menu_margin: '2',
menu_text_size: '12',
menu_text_color: '#CCC',
menu_background_color: '#666',
menu_border_size: '2',
menu_border_color: '#000',
menu_border_style: 'solid',
menu_background_hover_color: '#999',
directory: 'images'
});
});
</script>
tips:directory: 'images' : this option is (down_drop_icon.gif) directory.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us