Animated Navigation with CSS & jQuery
 14 years ago
14 years ago  15680
15680  3884
3884
 n/a
n/a

Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off.
Step 1. Wireframe – HTML
This part is very simple. Your typical unordered list with links.
<ul id="topnav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
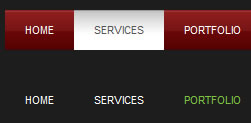
Step 2. Styling – CSS
Only thing special about the below properties will be that each list item has an overflow of hidden to imitate the masking technique.
Notice there were no duplicate <span> tags in the markup in step 1. We will be adding that later with a few lines of jQuery.
ul#topnav {
margin: 0;
padding: 0;
list-style: none;
float: left;
font-size: 1.1em;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden; /*--Important - Masking out the hover state by default--*/
float: left;
height:40px;
}
ul#topnav a, ul#topnav span { /*--The <a> and <span> share the same properties since the <span> will be a duplicate of the <a> tag--*/
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
background: url(a_bg.gif) repeat-x;
text-transform: uppercase;
clear: both;
width: 100%;
height: 20px;
line-height: 20px; /*--Vertical alignment of text--*/
}
ul#topnav a{ /*--This is basically the hover state of navigation--*/
color: #555;
background-position: left bottom;
}
ul#topnav span{ /*--Default state of navigation--*/
background-position: left top;
}
Step 3. Animation – jQuery
For those who are not familiar with jQuery, do check out their site first and get an overview of how it works. I’ve shared a few tricks that I have picked up along the way, you can check those out as well.
Initial Step – Call the jQuery file
You can choose to download the file from the jQuery site, or you can use this one hosted on Google.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
The following script contains comments explaining which jQuery actions are being performed.
$(document).ready(function() {
$("#topnav li").prepend("<span></span>"); //Throws an empty span tag right before the a tag
$("#topnav li").each(function() { //For each list item...
var linkText = $(this).find("a").html(); //Find the text inside of the <a> tag
$(this).find("span").show().html(linkText); //Add the text in the <span> tag
});
$("#topnav li").hover(function() { //On hover...
$(this).find("span").stop().animate({
marginTop: "-40" //Find the <span> tag and move it up 40 pixels
}, 250);
} , function() { //On hover out...
$(this).find("span").stop().animate({
marginTop: "0" //Move the <span> back to its original state (0px)
}, 250);
});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us