jQuery Animated Menu
Step 1 – Set up the Structure Here is the HTML markup that is used in the demo: <div id="menu" class="menu"> <ul> <li><a href="[removed];">Home</a></li> <li><a…

CSS3 Super slick jQuery menu
The plugin called jSlickmenu, creates, well, slick menus with jQuery. Combined with some great CSS3 features likes rotation and shadows, this plugin can really lift up your design. It's fairly easy to…

jQuery Smooth Animated Menu
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? We’ll aim to do just that by building a menu and animate it with some smooth effects. Step 1 – Set…

jquery elastic thumbnail menu
The HTML Quick and easy, the general framework we’ll be using goes as follows: <div id="menuwrapper"> <div id="menu"> <a href="#" class="menuitem"><img src="image.jpg"></a><!--Template…

jQuery small Boxes Menu
we will create a menu out of little boxes that animate randomly when a menu item is clicked. The clicked menu item expands and reveals a content area for some description or links. When the item is clicked…

jQuery Smooth Circular Motion Menu
we are going to create a stunning circular motion effect with jQuery. We will be using the jQuery.path plugin to animate a circular movement for a menu in a portfolio example. The idea is to have a rounded…

jQuery Beautiful Background Images Navigation
We are going to create a beautiful navigation that has a background image slide effect. The main idea is to have three list items that contain the same background image but with a different position.…

jQuery Rocking and Rolling Rounded Menu
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate…

Minimalistic Navigation Menu with CSS3
Today we are making something practical – a simple CSS3 animated navigation menu The XHTML The menu is organized as an unordered list. This is the most suitable structure for a menu, as it provides…

Pretty nice Slide Out Navigation Revised
1. The HTML Structure The only thing we will need for the navigation is a simple unordered list with links and spans inside of the list elements: Home About Search Photos Rss Feed Podcasts Contact The…

script.aculo.us Side bar menu
side bar menu using script.aculo.us

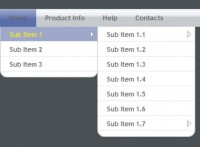
Medium Slate Blue Menu Slide Style with Jquery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

Sky Blue Menu Drop Down with jQuery
jQuery Menu Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure…

jQuery Multicolor animation drop down navigation menu
help : $(function(){ $("#webwidget_menu_dropdown").webwidget_menu_dropdown({ m_w: '100', //Menu width m_t_c: '#FFF', //Text color m_c_c: '#8FC45A', //Current background color m_bg_c: '#56A901',…

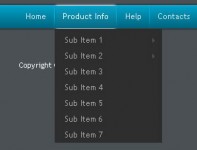
Green Menu Drop Down with jQuery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18060
18060
 4862
4862