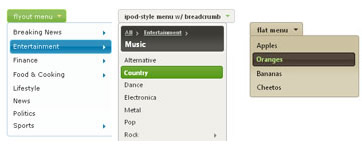
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
 14 years ago
14 years ago  35783
35783  6518
6518
 n/a
n/a

How it works
Required markup
The menu plugin was written with progressive enhancement in mind: first mark up a basic and functional unordered list of links, then layer on complex styles and functionality. (Ideally the advanced functionality will only be applied if the device is capable of rendering it correctly. We've developed a capabilities test to ensure that the appropriate experience is delivered to the a device — read more at A List Apart.)
List markup must conform to the following format to work with this plugin:
<ul>
<li><a href="#">Menu option</a></li>
<li><a href="#">Menu option</a></li>
<li><a href="#">Menu option</a></li>
<li><a href="#">Menu option</a></li>
</ul>
* * *
<ul>
<li><a href="#">Menu option</a></li>
<li><a href="#">Menu option</a></li>
<li><a href="#">Menu option</a>
<ul>
<li><a href="#">Child menu option</a></li>
<li><a href="#">Child menu option</a></li>
<li><a href="#">Child menu option</a></li>
</ul>
</li>
<li><a href="#">Menu option</a></li>
</ul>
Run the script on DOM ready
Calling the menu plugin departs slightly from how jQuery normally works. Instead of "find something, act on it," you attach the plugin to the link or button selector and pass in the content as an option. We deviated from the standard format so that we could reference the link/button with low overhead, and also make it possible to use content that's loaded to the page via AJAX.
As shown below, all options are passed in using object notation (see full list of options below):
$(document).ready(function(){
$('#myMenuButton').menu({
content: $('#myContent').html(),
maxHeight: 180,
positionOpts: { offsetX: 10, offsetY: 20 },
showSpeed: 300
});
});
Read More
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


