Pure CSS Vertical Navigation with Teaser
 14 years ago
14 years ago  24465
24465  4161
4161
 n/a
n/a

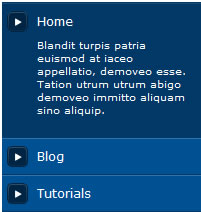
This technique is a simple way to display some teaser information for your vertical navigation.
HTML
We will start by creating a list item, but in this case, we will add an empty ‘span’ tag inside of the hyper link. The CSS will look at the content of the span tag as a display: none until it’s hovered over.
<ul class="sidenav"> <li> <a href="#">Home <span>Blandit turpis patria euismod at iaceo appellatio, demoveo esse. Tation utrum utrum abigo demoveo immitto aliquam sino aliquip. </span> </a> </li> <li> <a href="#">Blog <span>Blandit turpis patria euismod at iaceo appellatio, demoveo esse. Tation utrum utrum abigo demoveo immitto aliquam sino aliquip. </span> </a> </li> <li> <a href="#">Tutorials <span>Blandit turpis patria euismod at iaceo appellatio, demoveo esse. Tation utrum utrum abigo demoveo immitto aliquam sino aliquip. </span> </a> </li> </ul>
CSS
We will first style the vertical navigation list. What I like to do is add a light bevel look on each of the navigation links.
ul.sidenav {
font-size: 1.2em;
float: left;
width: 200px;
margin: 0;
padding: 0;
list-style: none;
background: #005094;
border-bottom: 1px solid #3373a9;
border-top: 1px solid #003867;
}
ul.sidenav li a{
display: block;
color: #fff;
text-decoration: none;
width: 155px;
padding: 10px 10px 10px 35px;
background: url(sidenav_a.gif) no-repeat 5px 7px;
border-top: 1px solid #3373a9;
border-bottom: 1px solid #003867;
}
Then we will now add the hide/show effect when it’s hovered.
ul.sidenav li a:hover {
background: #003867 url(sidenav_a.gif) no-repeat 5px 7px;
border-top: 1px solid #1a4c76;
}
ul.sidenav li span{ display: none; }
ul.sidenav li a:hover span {
display: block;
font-size: 0.8em;
padding: 10px 0;
}
In addition to adding teaser information to the navigation, this technique can be modified to add descriptions to any element of page. You could add teaser descriptions to profile names, question-and-answer type FAQ pages, navigation, or a multitude of other applications.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


