Beautiful Horizontal Menu And Vertical Menu(MooTools)
 14 years ago
14 years ago  12702
12702  2600
2600
 n/a
n/a

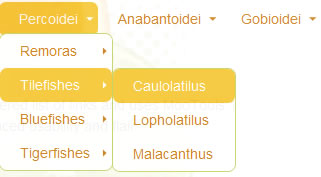
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system.
html
<link rel="stylesheet" href="css/MenuMatic.css" type="text/css" media="all" />
...
<ul id="nav">
<li><a href="#" >Link 1</a></li>
<li><a href="#" >Link 2</a>
<ul>
<li><a href="#" >Link3</a></li>
<li><a href="#" >Link4</a></li>
</ul>
</li>
<li><a href="#" >Link 5</a></li>
</ul>
...
<script type="text/javascript" src="http://www.google.com/jsapi" ></script>
<script type="text/javascript" > google.load("mootools", "1.2.1"); </script>
<script type="text/javascript" src="js/MenuMatic_0.68.3.js" ></script>
javascript
var myMenu = new MenuMatic({/*options here*/});
features
- Search Engine Friendly: Only manipulates existing links, does not generate links with javascript.
- Usable: Adjust hide delay to keep menus from disappearing to quickly.
- Accessible: Tab through main menu links with tab key. Navigate through drop down menus with arrow keys.
- Fails Gracefully: Falls back to suckerfish CSS based drop down menu system in the absence of javascript.
- Stylish: Control how menu looks with CSS, add flair with some effects.
- Flexible: With plenty of options (and more coming down the road) and the open source code, make it do your bidding.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us