Pure CSS3 Animation Pricing Table
This demo will show you how to create this pricing table with the CSS scaling effects, The HTML The HTML for the table is in fact not a table this can easily be done by using a table but I prefer not…

Using jQuery and CSS to Create Buttons
A website that has an original look stands out from the rest. CSS buttons therefore are important. Perhaps they are even trivial to implement using basic CSS and jQuery events. However, creating any high-quality…

jQuery secure visualization of password field input
A sexy, secure visualization of password field input In a tweet: Chroma-Hash is a jQuery plugin that dynamically visualizes secure text-field values using ambient color bars Password entry can be frustrating,…

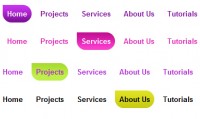
Nice CSS3 Button Menu
The article source:http://depotwebdesigner.com/tutorials/how-to-create-a-css3-menu-using-moz-border-radius.html in this example we’ll explain how to create a menu with css that uses the propriety…

Pure CSS3 Feature table design
The idea of building a features table just by using CSS3 came to our a while ago and we decided to share it with you in this article. The HTML markup Below you can find the abbreviated HTML: <table…

simple Countdown Plugin jQuery
You've probably been to sites like RapidShare and MegaUpload that allow you to download files but make you wait a specified number of seconds before giving you the download link. I've created…

Elegant Image Gallery Transition Effects with jQuery
SmartGallery is an interactive image gallery that is specifically designed to support huge data. It is lightweight, lightening fast and fully customizable. Powered by jQuery, SmartGallery comes with twelve…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

Animated image caption with jQuery in WordPress
Google loves it so, if in addition to pictures or descriptive text still stands. Why WordPress has introduced some time ago, the image caption. This can - if you're not a friend of captions - manipulate…

Cool CSS3 and jQuery folder tabs
The markup is self explanatory. While the title attributes might seem to be extra, in this case they are needed for the jQuery stuff. <ul id="tabs"> <li><a href="#"…

jQuery Chop Slider photo album effect
This is a new impressive jQuery slider – Chop. This slider have already had quite 200 different transition effects. Here are many 2D and 3D effects. Plus, here are you can find even few NonCss3…

jQuery images Scroller effect
Scroller is a plugin for jQuery that allows display images in the form of round markers JavaScript $('.scroller').scroller({ element: 'a', // (string) HTML element direction: 'horizontal',…

CSS3 and jQuery date calendar effect
This is a CSS3 animation calendar with some jQuery . You’re allowed to use the calendar for your own purpose. For those who are interested to learn a bit more about how the calendar is built, I…

Pure CSS3 images Slideshow effect
Thanks to CSS3, we can create effects and animations without using JavaScript, which will facilitate the work of many designers. But we must be careful to avoid abusing CSS3, not only because old browsers…

Simple jQuery Fluid Thumbnail menu Bar
The idea of a fluid thumbnail bar is simple: Create a list of thumbnails within a space where the overflow can be flipped through page by page. Features Cycle through thumbnails in different intervals…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 26044
26044
 5427
5427