Awesome jQuery and CSS3 Shiny Knob Control
In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to…

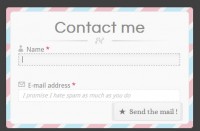
Stylish Contact Form with CSS3 HTML5
we will show you the code step by step to create a full HTML5 CSS3 contact form like the one above, without using any images. First, a little disclaimer. HTML5 and CSS3 are still working drafts; the goal…

Awesome html5 and jQuery Free Photography Template
"Vivid Photo” is a modern and elegant Photography Website Template. It is cross browser compatible and created to suit needs of photographers. The template is made using HTML5, jQuery and CSS3…

jQuery cool auto moving submenu
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor…

Awesome jQuery focus figure effect
jQuery focus figure effect. javascript $(function() { var sWidth = $("#focus").width(); var len = $("#focus ul li").length; var index = 0; var picTimer; var btn = "<div…

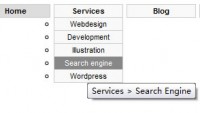
DropDown CSS Menu
The structure of our menu is based on a simple un-ordered list. HTML <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Services</a> <ul>…

Photo Zoom Out Effect with jQuery
This is a simple image zoom out effect with jQuery. The idea is show some images which are zoomed in initially and when hovering over an image it gets zoomed out. This effect could be used in photography…

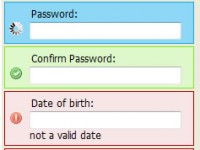
Add Form Validation using jQuery in 2 Easy Steps
Sometimes you may find yourself working on projects that require some intelligent form field validation..but what’s the easiest way to achieve this? I’ve used everything from the popular Validate…

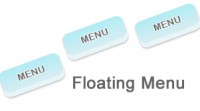
a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

jQuery & CSS Tooltip Example
Websites and web applications alike are slowly but surely transitioning towards an environment filled with rich user interface gadgets. Tooltips are amongst this vast array of gadgets that should be in…

Image Lazy Loader for Prototype
Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded when needed. Shift-reload to test again Installation/Configuration Include the needed javascript…

CSS3 Change Text Selection Colour effect
Whilst this CSS3 declaration might not be crucial to your project or design and yes it is not supported by all browsers, but it is a fantastic effect that really takes your design one step further. Currently…

very cool Sliding Clock with jQuery
While this is not my normal doodle fare, I still think it should count for my creative output for the day. I suppose I could scan in my scratchy notes while I was planning it, but they’re…

Using form labels as text field values jQuery
The problem Let's rethink what I just did. I placed a sentence "Input your email here" as a text field value by adding it to the VALUE attribute. Why is that wrong? The VALUE attribute of the INPUT tag…

Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25103
25103
 3412
3412