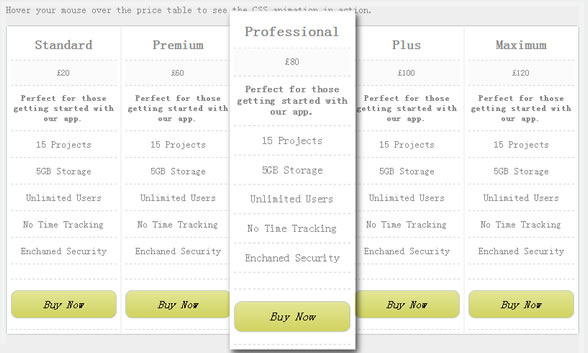
Pure CSS3 Animation Pricing Table

This demo will show you how to create this pricing table with the CSS scaling effects,
The HTML
The HTML for the table is in fact not a table this can easily be done by using a table but I prefer not working with tables. The data that needs to be displayed can be better organised by using a list this is because the data can to split into columns to be displayed to the visitor.
- First we create a div which will hold the lists.
- Create 5 lists for different columns.
-
Enter the column data.
<div class="pricing_table"> <ul> <li>Standard</li> <li>£20</li> <li>Perfect for those getting started with our app.</li> <li>15 Projects</li> <li>5GB Storage</li> <li>Unlimited Users</li> <li>No Time Tracking</li> <li>Enchaned Security</li> <li></li> <li><a href="" class="buy_now">Buy Now</a></li> </ul> <ul> <li>Premium</li> <li>£60</li> <li>Perfect for those getting started with our app.</li> <li>15 Projects</li> <li>5GB Storage</li> <li>Unlimited Users</li> <li>No Time Tracking</li> <li>Enchaned Security</li> <li></li> <li><a href="" class="buy_now">Buy Now</a></li> </ul> <ul> <li>Professional</li> <li>£80</li> <li>Perfect for those getting started with our app.</li> <li>15 Projects</li> <li>5GB Storage</li> <li>Unlimited Users</li> <li>No Time Tracking</li> <li>Enchaned Security</li> <li></li> <li><a href="" class="buy_now">Buy Now</a></li> </ul> <ul> <li>Plus</li> <li>£100</li> <li>Perfect for those getting started with our app.</li> <li>15 Projects</li> <li>5GB Storage</li> <li>Unlimited Users</li> <li>No Time Tracking</li> <li>Enchaned Security</li> <li></li> <li><a href="" class="buy_now">Buy Now</a></li> </ul> <ul> <li>Maximum</li> <li>£120</li> <li>Perfect for those getting started with our app.</li> <li>15 Projects</li> <li>5GB Storage</li> <li>Unlimited Users</li> <li>No Time Tracking</li> <li>Enchaned Security</li> <li></li> <li><a href="" class="buy_now">Buy Now</a></li> </ul> </div>
The CSS
First we are going to write the style for the outline of the whole table. This can easily be done using the CSS outline property, then we need to curve the border by using the border-radius property.
Complete this by using the following CSS.
.pricing_table {
border:1px solid #c4cbcc;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
outline:7px solid #f2f3f3;
float:left;
}
Read more:http://www.paulund.co.uk/css3-animation-pricing-table
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 26178
26178 5490
5490