Lens Effect Image Zooming with jQuery plugin
Use this jQuery plug-in to add lens style zooming effect to an image I was searching a good jQuery plug-in for image zooming but couldn't find any which was matching my criteria. I need the lens effect…

Useful jQuery Parallax Animated Effect
we all agree that the parallax effect is pretty awesome and can get you that WOW factor when someone visits your website. So, I thought i would show you a live jQuery parallax example. In this tutorial…

jQuery animation Zooming Web Page
Want to create a really unique and eye-catching effect for your site? How about an animation that zooms into a specific portion of the page when you click on it? It may sound like a lot of work but with…

Web Page Content Indexer scroll with jQuery Plugin
jQuery Web Page Content Indexer Plugin is a Auto Content Index creator plugin suited for making automatically created navigation menus with normal content index or a scroller menu style. This plugin is…

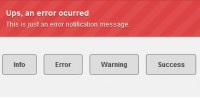
Nice CSS3 and jQuery notification messages
Notification messages are an important part of the user experience and you can’t afford to omit them. A notification alert message should appear every time the user perform important tasks. …

One Page scroll Navigation with jQuery Plugin
there have a freelance project where a one-page site makes sense, The Markup there with an unordered list for the navigation and a bunch of sections: <ul id="nav"> <li class="current"><a…

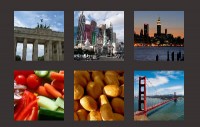
Cool jQuery images Filters effect
Filters is a jQuery plugin that allows to filter items using custom animation. You can use CSS3 transitions or just fadeIn/Out effect. Go to the demos and see how simple is that. JavaScript $('.filters').filters({…

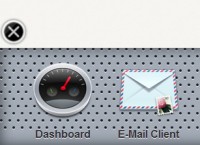
cool Dashboard Menu with jQuery
we are going to create our own dashboard menu as in Leopard dashboard. Dashboard menu in Leopard usually uses as a container for a tons of widgets we have and that will be nice if we have one on our web…

flash-like image/photo gallery with jquery
jQuery Gallery Plugin take a grouping of images and turn it into an flash-like image/photo gallery. Starting with jQuery Gallery is really easy! Setup: Include the script and stylesheets in your document…

Grooveshark-style slide menu with jQuery
The 'old' grooveshark user interface featured a really cool menu effect built in Flash. You'd click on a artist and the menu would slide 'ipod style' to the left from the right. I…

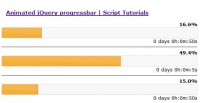
jQuery beautiful Animated Progress bar Plugin
The dynamic animated progressbar. I think you already know this jQuery widget – Progressbar. By default – this is static widget without any animation. Today we will expand possibilities of…

Stylish CSS Jquery auto-induction boundary of menu
Here you can find tonns of really nice menus which you can use in your projects. Step 1. HTML As usual, we start with the HTML. This is our main page code. index.html <script src="js/jquery.min.js"></script>…

Nice CSS3 beveled corners tabs
We’ll shoe you how to create some good looking CSS3 tabs with beveled corners. We’ll do that using a clever CSS3 gradients technique. The idea A while ago I read this wonderful article by…

Vertical auto scroll Ticker jQuery
Totem makes vertical tickers easy to implement by: Turning a list of items into an animated ticker that auto-advances Specifying anchors for stop, start, next, and previous navigation links. Installation…

cool jQuery and CSS3 Login Box Dialog Window
Hello guys, in this demo will introduce how to create a simple modal dialog window with jQuery by using of a login box. This demorequires intermediate knowledge of CSS and jQuery. For best results, please…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16242
16242
 2855
2855